4.Willkommenstext
Sie können den Standardtext einfach mit Ihrem eigenen überschreiben. GuestGate unterstützt
<strong>bold text</strong> <font color = red>red text</font>
<font color = #00ff00”>green text</font> <u>underlined text</u>
<u><strong><font color = red>red bold underlined text</font></strong></u>
Andere
5.HTML-Code der Willkommensseite
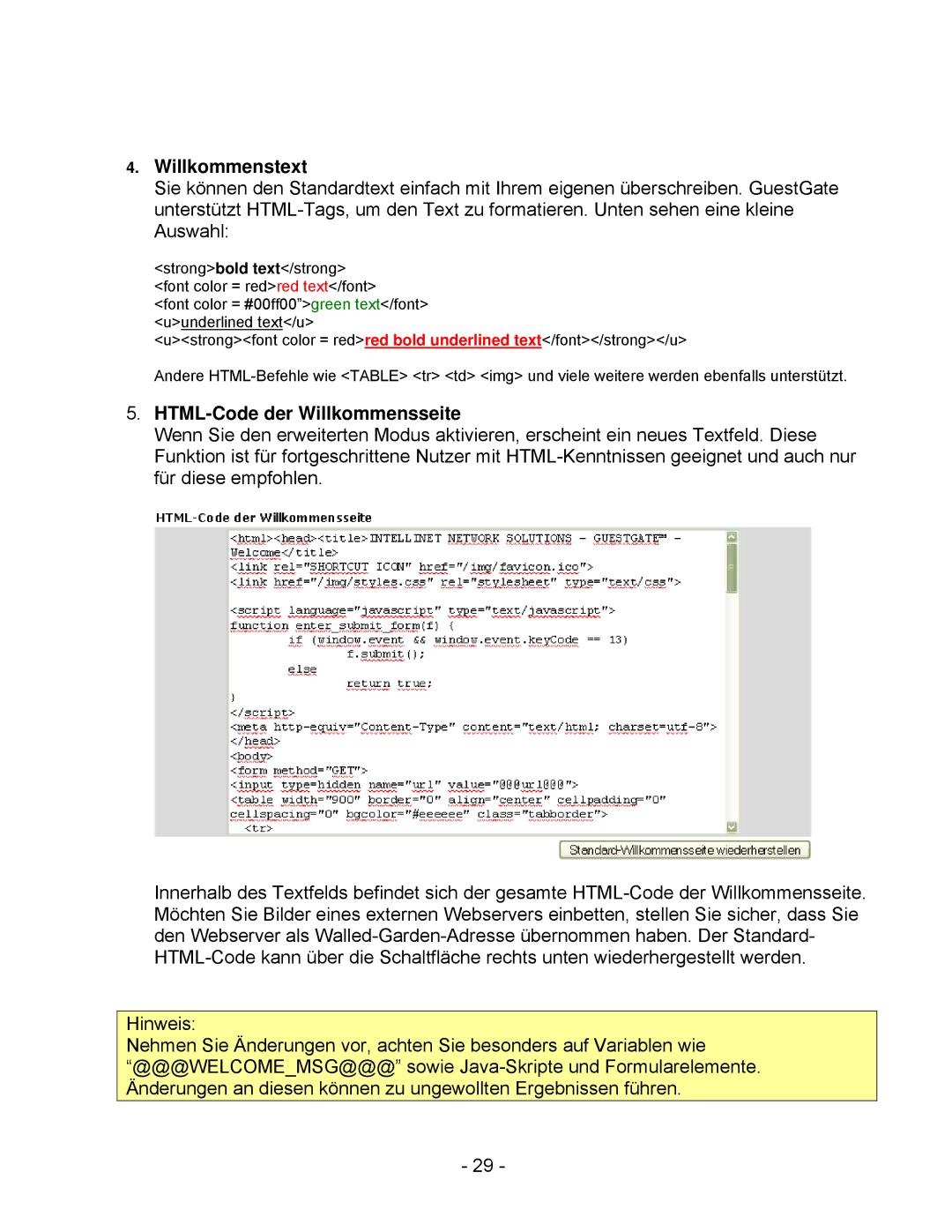
Wenn Sie den erweiterten Modus aktivieren, erscheint ein neues Textfeld. Diese Funktion ist für fortgeschrittene Nutzer mit
Innerhalb des Textfelds befindet sich der gesamte
Hinweis:
Nehmen Sie Änderungen vor, achten Sie besonders auf Variablen wie “@@@WELCOME_MSG@@@” sowie
- 29 -