Application Development
<input>
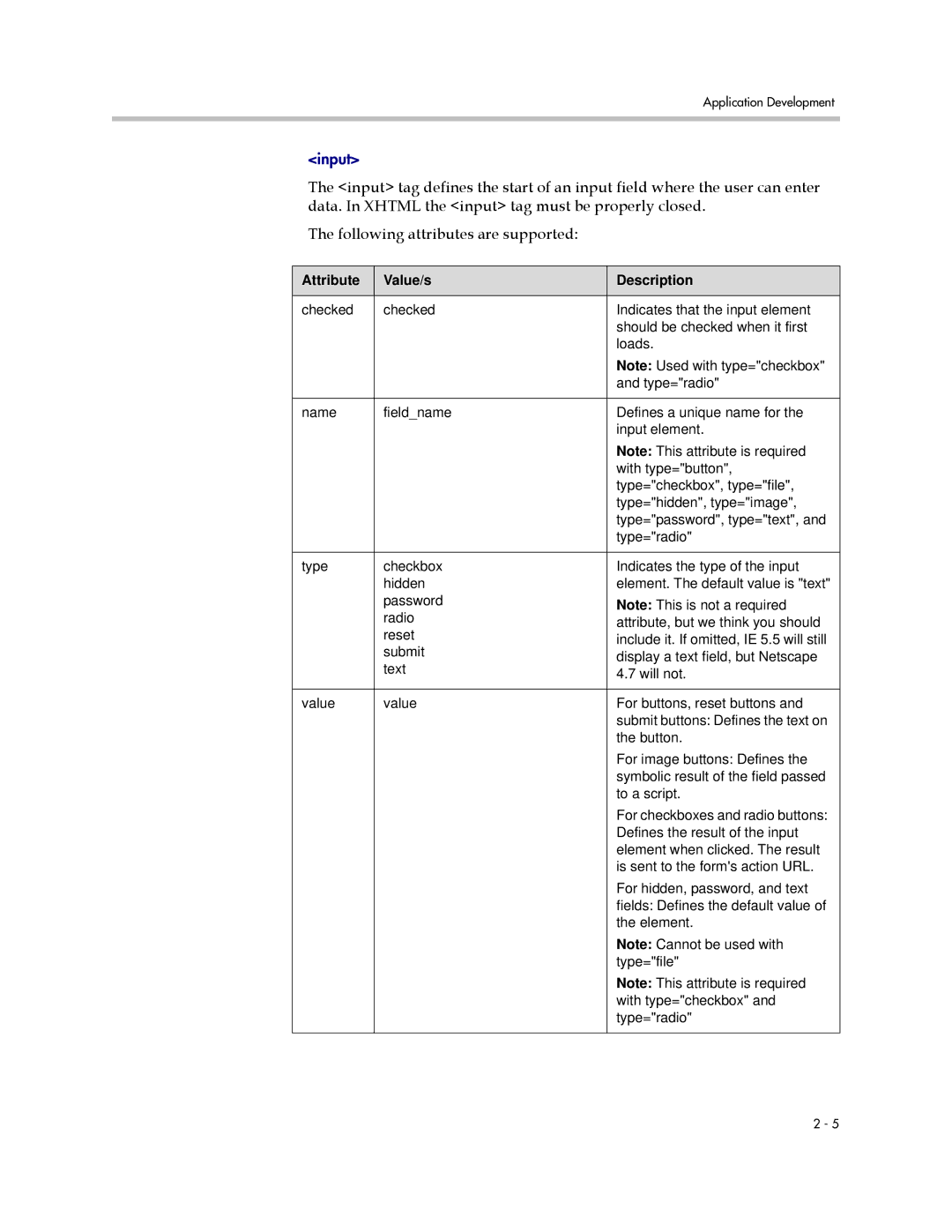
The <input> tag defines the start of an input field where the user can enter data. In XHTML the <input> tag must be properly closed.
The following attributes are supported:
Attribute | Value/s | Description |
|
|
|
checked | checked | Indicates that the input element |
|
| should be checked when it first |
|
| loads. |
|
| Note: Used with type="checkbox" |
|
| and type="radio" |
|
|
|
name | field_name | Defines a unique name for the |
|
| input element. |
|
| Note: This attribute is required |
|
| with type="button", |
|
| type="checkbox", type="file", |
|
| type="hidden", type="image", |
|
| type="password", type="text", and |
|
| type="radio" |
|
|
|
type | checkbox | Indicates the type of the input |
| hidden | element. The default value is "text" |
| password | Note: This is not a required |
| radio | |
| attribute, but we think you should | |
| reset | |
| include it. If omitted, IE 5.5 will still | |
| submit | |
| display a text field, but Netscape | |
| text | |
| 4.7 will not. | |
|
| |
|
|
|
value | value | For buttons, reset buttons and |
|
| submit buttons: Defines the text on |
|
| the button. |
|
| For image buttons: Defines the |
|
| symbolic result of the field passed |
|
| to a script. |
|
| For checkboxes and radio buttons: |
|
| Defines the result of the input |
|
| element when clicked. The result |
|
| is sent to the form's action URL. |
|
| For hidden, password, and text |
|
| fields: Defines the default value of |
|
| the element. |
|
| Note: Cannot be used with |
|
| type="file" |
|
| Note: This attribute is required |
|
| with type="checkbox" and |
|
| type="radio" |
|
|
|
2 - 5