1
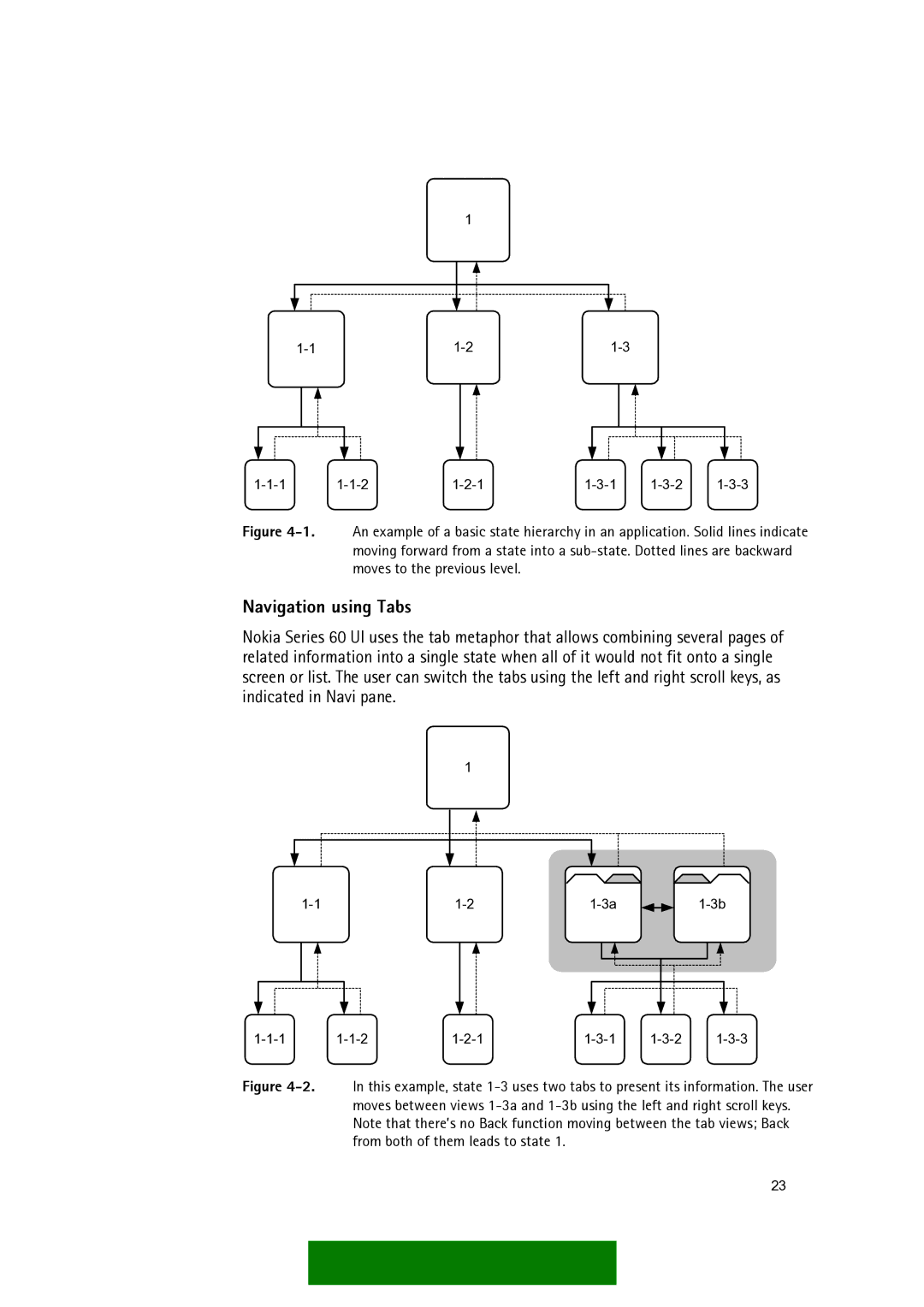
Figure 4-1. An example of a basic state hierarchy in an application. Solid lines indicate moving forward from a state into a sub-state. Dotted lines are backward moves to the previous level.
Navigation using Tabs
Nokia Series 60 UI uses the tab metaphor that allows combining several pages of related information into a single state when all of it would not fit onto a single screen or list. The user can switch the tabs using the left and right scroll keys, as indicated in Navi pane.
1
| ||||
|
Figure 4-2. In this example, state 1-3 uses two tabs to present its information. The user moves between views 1-3a and 1-3b using the left and right scroll keys. Note that there’s no Back function moving between the tab views; Back from both of them leads to state 1.
23