For example, to allow the use of the
<key>styles</key>
<array>
</array>
To allow the HTML “style” attribute, add the “style” attribute to the “_all_” tag, which is described in the following section.
Allowing Specific HTML Tags and Attributes
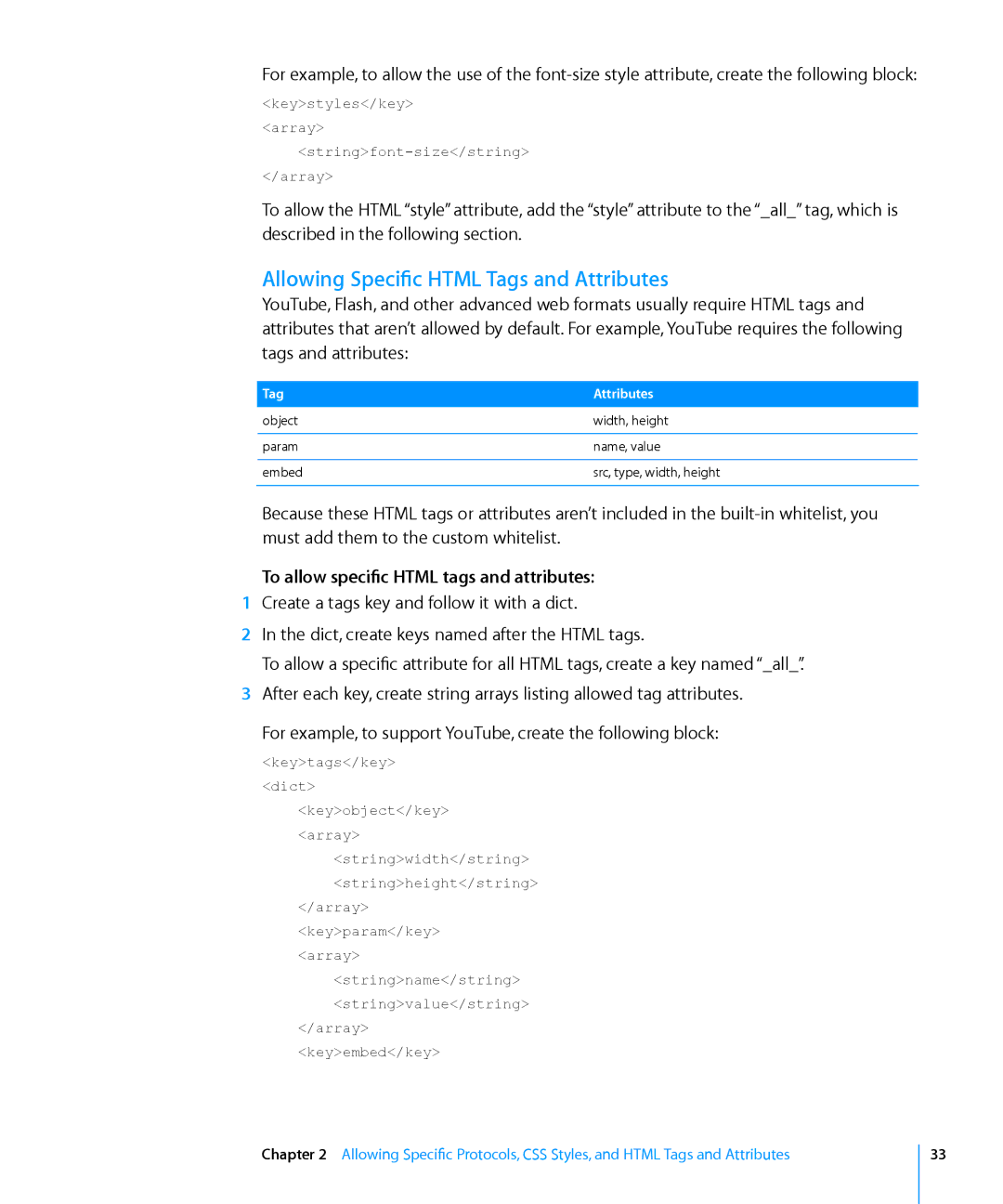
YouTube, Flash, and other advanced web formats usually require HTML tags and attributes that aren’t allowed by default. For example, YouTube requires the following tags and attributes:
Tag | Attributes |
object | width, height |
|
|
param | name, value |
|
|
embed | src, type, width, height |
|
|
Because these HTML tags or attributes aren’t included in the
To allow specific HTML tags and attributes:
1Create a tags key and follow it with a dict.
2In the dict, create keys named after the HTML tags.
To allow a specific attribute for all HTML tags, create a key named “_all_”.
3After each key, create string arrays listing allowed tag attributes.
For example, to support YouTube, create the following block:
<key>tags</key>
<dict>
<key>object</key>
<array>
<string>width</string>
<string>height</string>
</array>
<key>param</key>
<array>
<string>name</string>
<string>value</string>
</array>
<key>embed</key>
Chapter 2 Allowing Specific Protocols, CSS Styles, and HTML Tags and Attributes
33