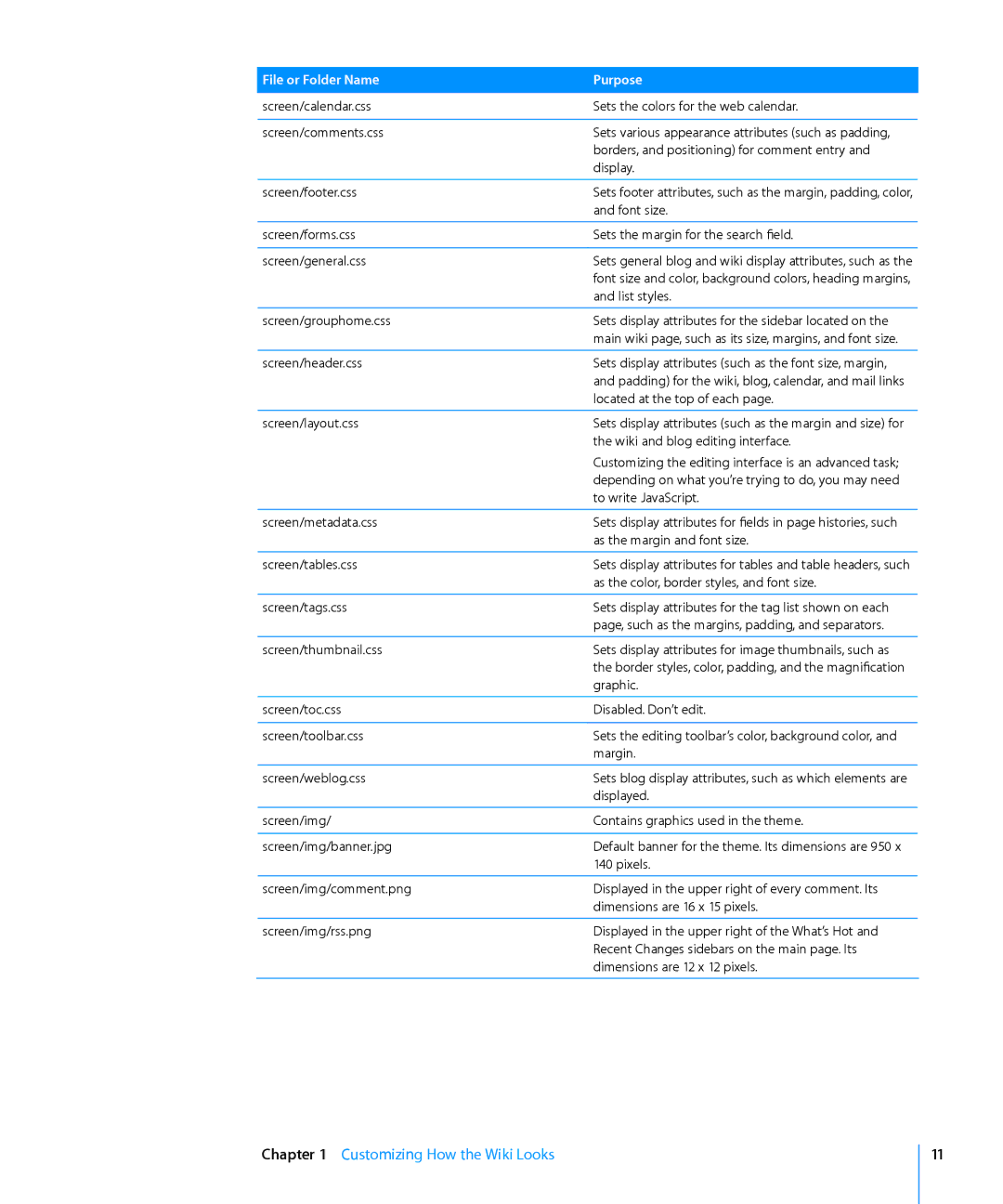
File or Folder Name | Purpose |
screen/calendar.css | Sets the colors for the web calendar. |
|
|
screen/comments.css | Sets various appearance attributes (such as padding, |
| borders, and positioning) for comment entry and |
| display. |
|
|
screen/footer.css | Sets footer attributes, such as the margin, padding, color, |
| and font size. |
|
|
screen/forms.css | Sets the margin for the search field. |
|
|
screen/general.css | Sets general blog and wiki display attributes, such as the |
| font size and color, background colors, heading margins, |
| and list styles. |
|
|
screen/grouphome.css | Sets display attributes for the sidebar located on the |
| main wiki page, such as its size, margins, and font size. |
|
|
screen/header.css | Sets display attributes (such as the font size, margin, |
| and padding) for the wiki, blog, calendar, and mail links |
| located at the top of each page. |
|
|
screen/layout.css | Sets display attributes (such as the margin and size) for |
| the wiki and blog editing interface. |
| Customizing the editing interface is an advanced task; |
| depending on what you’re trying to do, you may need |
| to write JavaScript. |
|
|
screen/metadata.css | Sets display attributes for fields in page histories, such |
| as the margin and font size. |
|
|
screen/tables.css | Sets display attributes for tables and table headers, such |
| as the color, border styles, and font size. |
|
|
screen/tags.css | Sets display attributes for the tag list shown on each |
| page, such as the margins, padding, and separators. |
|
|
screen/thumbnail.css | Sets display attributes for image thumbnails, such as |
| the border styles, color, padding, and the magnification |
| graphic. |
|
|
screen/toc.css | Disabled. Don’t edit. |
|
|
screen/toolbar.css | Sets the editing toolbar’s color, background color, and |
| margin. |
|
|
screen/weblog.css | Sets blog display attributes, such as which elements are |
| displayed. |
|
|
screen/img/ | Contains graphics used in the theme. |
|
|
screen/img/banner.jpg | Default banner for the theme. Its dimensions are 950 x |
| 140 pixels. |
|
|
screen/img/comment.png | Displayed in the upper right of every comment. Its |
| dimensions are 16 x 15 pixels. |
|
|
screen/img/rss.png | Displayed in the upper right of the What’s Hot and |
| Recent Changes sidebars on the main page. Its |
| dimensions are 12 x 12 pixels. |
|
|
Chapter 1 Customizing How the Wiki Looks
11