ViewONE JavaScript API Manual
Contents
Specifying an Annotations File
Viewing
Toolbars and Buttons
Timeout/User Idle Control
Introduction
Applet user interface
Installing ViewONE
ViewONE Standard
ViewONE Pro
Mayscript parameter
Apple Macintosh users JavaScript
Using ViewONE Standard on IE for Apple Macintosh
Apple Macintosh users Html
Setting up Windows 2003 server
Page
Page
ViewONE JavaScript Overview
JavaScript Reference
General Applet Control
Method isReady
Method getVersion
Opening documents and images
OpenFilefilename,
CloseDocument
ViewONE.closeDocument Closes an open document
Page
Method Group
Method openListlistFile,
ReloadList
OpenDocindex
NextDoc PrevDoc FirstDoc LastDoc GetDocIndex GetNumDocs
MethodgetNumPages
MethodsetPagepage
Method getPage
Method nextPage
Method previousPage
MethodgetDocReference
Method getCacheFile
Specifying an Annotations File
MethodsetAnnotationFilefilename
Saving documents and images
Savefilename
SavePagefilename
MethodsaveSelectedfilename
MethodisMultipageTif
Document hyperlinks
SetHyperlinkurl, dblClick
ClearHyperlink
Method Pro-Only
Method Pro-Only
Method
Cold Viewing Options Pro-Only
SetBackgroundImagefilename, pageNumber
SetBackgroundImageEnabledtrue/false
IsBackgroundImageEnabled
Document Indexes Pro-Only
SetIndexListFileURL
Image
Invert
SetInvertedtrue/false
IsInverted
IsEnhancetrue/false
SetEnhanceModemode
GetEnhanceMode
SetRotationangle
Method initializeRotationArrayint size
Method setRotationArrayint angle, int
Method applyRotationArray
Method getRotation
MethodrotateClockwise
Method rotateCounterclockwise
Rotate180
SetFlipmode
GetFlip
SetScalescale
GetScale
GetStates
ViewONE.zoom100 Zooms image to 100% full resolution
Method setStatesstring states
Method zoomOut
Method zoom100
Method setZoomzoom
Method setZoomAndXYScrollzoom, x, y
Method zoomAreax, y, width, height, highlight, seconds
SetXYScrollx, y
Method setDraggingEnabledtrue/false
Method isDraggingEnabled
Method resetBrightness
Method setBrightnesspercent
Method resetContrast
Method getBrightness
Method setContrastpercent
Method getContrast
Method resetLuminance
Method setLuminancepercent
Method getLuminance
Method getImageWidth
Method getXResolution
Method getYResolution
GetImageHeight
Viewing
SetViewview
GetView
SetAreaZoomtrue/false
IsAreaZoom
ToggleAreaZoom
Method setMagnifiertrue/false
Method setMagnifierInternaltrue/false
IsMagnifier
ToggleMagnifier
SetMagFactor
Method getMagFactor
IsNewWindowVisible
SetImageForeColorcolor
ShowImageForeColorDialog
SetImageBackColorcolor
ShowImageBackColorDialog
Labels
Selection and clipboard
Method selectPageint pageNumber
Method clearSelections
Method copyPageToClipboard
Printing
PrintPage
PrintDocument
PrintRange
PrintSelected
PrintVisible
PrintTransformed
SetPrintDialogtrue/false
Method isPrintDialog
Method setPrintCopiesinteger
Method setPrinterstring
Method setPrintHeaderheaderString
Or some other informational text
Method setPrintAutoRotate true/false
Toolbars and Buttons
Method setScrollbarstrue/false
IsScrollbars
SetStatusBartrue/false
Method setFileButtonstrue/false
Method isFileButtons
Method setImageButtonstrue/false
IsImageButtons
SetPrintButtonstrue/false
Method isPrintButtons
SetInvertButtonstrue/false
IsInvertButtons
Method setNewWindowButtonstrue/false
IsNewWindowButtons
SetViewButtonstrue/false
Method isViewButtons
Method setAllButtonstrue/false
Method isAllButtons
MethodsetPageButtonstrue/false
Method isPageButtons
ToggleAdjustTool
SetAdjustToolVisibleOnOff
IsAdjustToolVisible
Menus and keys
SetFileMenustrue/false
IsFileMenus
ViewONE.setFileMenustrue
SetViewMenustrue/false
IsViewMenus
ViewONE.setViewMenustrue
SetImageMenustrue/false
IsImageMenus
ViewONE.setImageMenustrue
SetPrintMenustrue/false
IsPrintMenus
ViewONE.setPrintMenustrue
SetPageMenustrue/false
IsPageMenus
ViewONE.setPageMenustrue
SetSelectMenustrue/false
IsSelectMenus
ViewONE.setSelectMenustrue
SetPreferenceMenustrue/false
IsPreferenceMenus
ViewONE.setPreferenceMenustrue
SetAllMenustrue/false
IsAllMenus
SetFileKeystrue/false
IsFileKeys
SetImageKeystrue/false
IsImageKeys
SetPrintKeystrue/false
IsPrintKeys
SetViewKeystrue/false
IsViewKeys
SetPageKeystrue/false
IsPageKeys
SetSelectKeystrue/false
Method isSelectKeys
Method setAllKeystrue/false
Method isAllKeys
Timeout/User Idle Control
Method setTimeoutseconds
Method getTimeout
Method stopTimeout
Method getTimeLeft
Event Handler and Event Handling
Events handler change in ViewONE Version
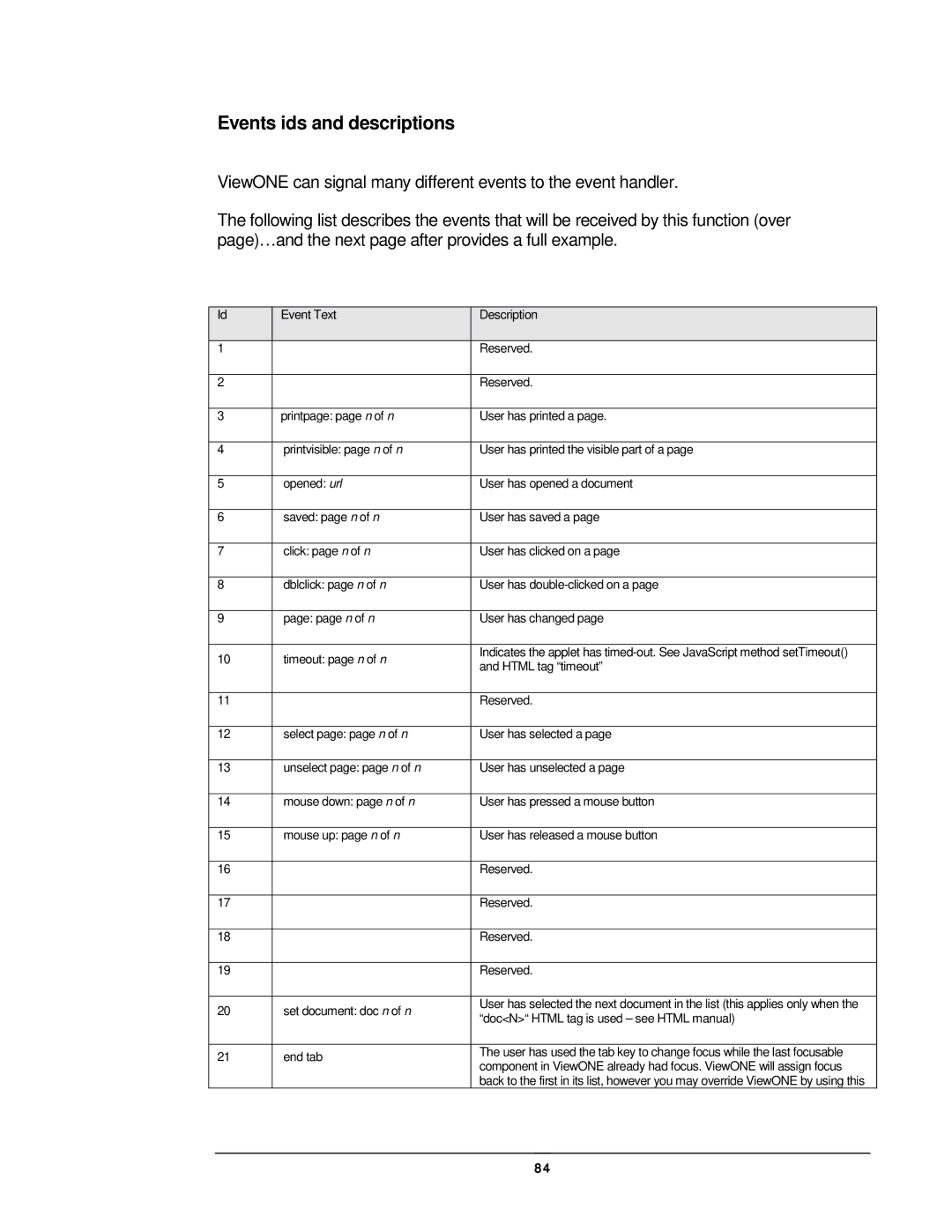
Events ids and descriptions
DocN Html tag is used see Html manual End tab
Ready
First time the page is viewed
Event Handler example
HSPACE=0 VSPACE=0
Testing your Event Handler
MayScript tag