SlickEdit Corev3.3
Page
SlickEdit Core v3.3 for Eclipse
SlickEdit Core v3.3 for Eclipse
Page
Page
Table of Contents
Code Navigation
101
Language-Specific Editing 229
Tools and Utilities 307
Appendix 469
479
Xii
List of Figures
163
260
374
SlickEdit
Xviii
List of Tables
Page
Introduction
Cool Features
Cool Features
Getting the Most Out of SlickEdit Core
Write More Code, Faster
Get Started
Get Started
Accessing Documentation
Documentation and Conventions
Documentation Conventions
Supported Languages and En Vironments
Code Syntax Conventions
Supported Languages and File Types
Supported Languages and Environments
Supported Languages and File
Feature Languages Javadoc Editor
Select/Hide Code Block
Selective Display
Embedded Languages
Embedded Languages in Html
Embedded Languages in Perl and Other Scripting Languages
Supported Editor Emulations
Supported Editor Emulations
Installing SlickEdit Core
Install/Uninstall
Installing with the Update Manager
Installing with ZIP Files
Setup on Windows
Finding Updates
Setup on Linux
Licensing
Activation
Repairing a License
Deactivation
Vsact deactivate
Uninstalling SlickEdit Core
Adjusting the System Date
Uninstalling SlickEdit Core
Using the Help System
Using the Help System
Help and Product Support
Product Support
Quick Start
Extension-Specific Options
General Options
Changing the tab and indent styles
Extension-Specific Options
Extension-Specific Options
User Interface
Screen Layout
Workbench
Workbench
Perspectives
Workspace
SlickEdit Core Editor
Perspectives
SlickEdit Core Editor
Opening Source Files with SlickEdit Core
Switching Between SlickEdit Core Editor and Ec
Menus
Menus
Status Area
Views
Dialogs
Lipse Editors
Command Line
Command Line
Opening SlickEdit Core Views
SlickEdit Views
Available SlickEdit Core Views
Bookmarks
Class
Find Symbol
Outline
Find and Replace
SlickEdit Core Command Line
Symbols
SlickEdit Search
Slick-CStack
SlickEdit Core Command Line
Activating the Command Line
Activating the Command Line
Command Line Completions
Command Line History
Using Shortcuts Inside the Command Line
Using the Command Line to View Key Binding Associations
Command Line Prompting
Starting a Program from the Command Line Shelling
Determining the Command of a Key Binding
Determining the Key Binding of a Command
Common SlickEdit Core Commands
Common SlickEdit Core Commands Description
Common SlickEdit Core Com Mands
Command Description
Using the Mouse and Keyboard
Find a symbol
Execute command outside of editor
Using the Mouse and Keyboard
Key Shortcuts in Text Boxes
Text Box Editing Keys
Key Shortcuts in Text Boxes
Redefining Common Keys
Redefining Common Keys
Redefining Common Keys
User Preferences
Global Preferences
Introduction to User Preferences
Extension-Specific Preferences
Global Preferences
Supported Emulations
Emulations
Changing Emulations
Changing Emulations
Xcode
Determining Keys/Functions
Determining Keys/Functions
What is a Binding?
What is a Binding?
Key and Mouse Bindings
Managing Bindings
Managing Bindings
Tip
Creating Bindings
Viewing and Filtering Bindings
Bind Key Dialog
Removing Bindings
Editing Bindings
Exporting and Importing Bindings
Exporting Bindings
Saving a Bindings Chart
Key Binding Settings
Running a Command/Macro using the Key Bindings Dialog
Resetting Default Bindings
Cursor, Mouse, and Scroll Set Tings
Using Shorter Key Names in Menus
Setting the Cursor Style
Cursor, Mouse, and Scroll Settings
Scroll Style Settings
Hiding the Mouse Pointer
Setting Fonts for Screen Elements
Setting Fonts and Colors
Fonts
Fonts
Recommended Fonts for Elements
Command Line Fonts
Command Line Font Recommendations Platform
Colors
Colors
Setting Colors for Screen Ele Ments
Setting Colors for Screen Elements
Setting an Embedded Language Color
Using Color Schemes
Restoring Settings on Startup
Restoring Settings on Startup
Page
Context Tagging
Tag-Driven Navigation
Context Tagging Overview
List Members
Tag-Driven Navigation
Parameter Information
Parameter Information
Auto List Compatible Paramet Ers
Auto List Compatible Parameters
Symbol Browsing
Completions
Completions
Statement Level Tagging
Statement Level Tagging
Building Tag Files
Building and Managing Tag Files
Creating Tag Files for Run-Time Libraries
Building Tag Files
Add Tag File Dialog
Creating Extension-Specific Tag Files
Add Tags Database Dialog
Managing Tag Files
Configuring Context Tagging for Cobol
Tagging Run-Time Libraries
Managing Tag Files
Tag File Categories
Rebuilding Tag Files
Tag File Search Order
Example Java Tag File Search Order
Example C/C++ Tag File Search Order
Context Tagging Options
General Context Tagging Options
Context Tagging Options
Extension-Specific Context Tagging Options
Editing Features
Navigation
Symbol Navigation
Code Navigation
Code Navigation
More Symbol Navigation Methods
Using the Find Symbol View
Begin/End Structure Matching
Navigating Between Multiple Instances
Example
Viewing and Defining Begin/End Pairs
Cursor Navigation
Setting the Paren Match Style
Navigating in Pages and Files
Cursor Navigation
Navigating in Statements and Tags
Navigating Between Words
Navigating to a Specific Line
Navigating to an Offset
Symbol Browsing Gotoline linenumber
Symbol Browsing
Class View
Class View
Class View
Class Exclusion Manager
Filtering in the Hierarchy Pane
Filtering and Sorting in the Members Pane
Outline View
Outline View
Outline View Options
Find Symbol View
Find Symbol View
Preview View
Preview View
Information Displayed by the Preview View
References View
References View
References View
Symbols View
Symbols View
References View Options
Filtering Symbols in the Symbols View
Symbols View Options
Symbol Uses/Calling Tree Dialog
Viewing Symbol Uses with the Calling Tree
Base Classes Dialog
Viewing Base and Derived Classes
Symbol Browser Filter Options Dialog
Symbol Browser Filter Options
Class Members
Functions/Methods
Declarations
Symbol Properties View
Symbol Properties View
Data Members
Display or Hide
Code Templates
Code Templates
Instantiating a Template
Instantiating a Template
12. Parameter Entry Dialog
Create the Template Source Files
Creating Templates
Insert Substitution Parameters into the Template Files
Creating Templates
Use the Template Manager to Create a New Template
Substitution Parameters
Add the Template Files to the Newly-Defined Template
Predefined Substitution Parameters
$safeitemname$
$fileinputname$
Custom Class, then the $safeitemname$ would
$upcasesafeitemname$
Organizing Templates
Creating a New Category
Template Manager Operations
Creating a New Template
Editing an Existing Template
Details Tab
Template Manager Dialog
Files Tab
Custom Parameters Tab
Add File Dialog
Template Options Dialog
Add Parameter Dialog
Global Substitution Parameters
Add New Item Dialog
Add New Item Dialog
Locating Templates
Installed Templates
Manually Creating a Template
User Templates
Manually Creating a Template
Example
Creating a Multi-file Template
Code Template Metadata File Reference
Code Template Metadata File Reference
Summary of Metadata Element Child Elements Attributes
Elements
DefaultName
Description
Attributes None
File
Child elements None Parent elements TemplateContent
Files
Name
Child elements None Parent elements Parameters Value N/A
Parameter
SETemplate
Parameters
SortOrder
TemplateContent
Text Editing
TemplateDetails
Selections
Text Editing
Character Selections
Block Selections
13. Block Insert Mode Example
Editing a Block of Text Block Insert Mode
Selection Keys
Line Selections
Modifying Selected Text
Window → Preferences, expand
Selections Command Key Sequence or Menu Item Description
SlickEdit and click General
Moumovetocursor Ctrl+R
Line insert style to Before
Adjustblock Edit → Other → Adjust block
Fillselection, guifillselection Edit → Fill
Indentselection Tab
Put filename
Executeselection Alt+=
Guiwriteselection Name. Use File → Insert a File to
Append filename
Adding Numbers to a Selection Enumeration
Counting Selected Lines and Characters
Using Clipboards
Setting Selection Options
Cutting, Copying, and Moving Text
Dragging and Dropping
Working with Lines
Setting the Maximum Number of Clipboards
Clicking Past the End of a Line
Highlighting the Current Line
Sorting Text
Setting the Line Insert Style
Preserving the Column on Top/Bottom
Sorting Text
Sort Commands
Inserting Literal Characters
Inserting Literal Characters
Sorting Options Description
Resetting Modified Lines on Save
Resetting Modified Lines on Save
Color Coding
Adding Color-Coded Keywords to Supported Languages
Color Coding Configuration
Color Coding Configuration
Creating Color Coding for a New Language
Advanced Color Coding Configuration
Color Coding Settings
Color Coding Settings
Syntax Indent and SmartPaste
Setting Tab Spacing
Syntax Indent
Indenting with Tabs
Setting Tab to Indent Selections
Setting the Backspace Unindent Style
Setting Tabs for the Current File
SmartPaste
Completions
Completions
Using Auto-Complete
Auto-Complete
Auto-Complete
Tip
Configuring Completion Settings
Word Completion
Word Completion
Aliases
Directory Aliases
Aliases
Defining a New Directory Alias
Directory Aliases
Embedding Environment Variables in Directory Aliases
Using Directory Aliases
Creating an Extension-Specific Alias
Extension-Specific Aliases
Choosing the Alias File
Extension-Specific Aliases
20. Alias Editor Dialog
Using the Alias Editor
154
Alias Escape Sequences Description
Alias Escape Sequences
Escape Sequence Description
Escape Sequence Examples
\m surtext%
Escape Sequence Examples Alias Name and Description Value
Parameter Prompting
Creating an Alias for Parameter Prompting
Alias Name and Description Value
Syntax Expansion
Creating an Extension-Specific Alias from a Selection
Syntax Expansion Settings
Syntax Expansion Settings
Syntax Expansion
Modifying Syntax Expansion Templates
Adding Syntax Expansion for Other Languages
Modifying Syntax Expansion Templates
Dynamic Surround and Sur Round With
Dynamic Surround and Surround With
Dynamic Surround
Dynamic Surround
22. Dynamic Surround Example
23. Dynamic Surround Example
24. Dynamic Surround Example
Surround With
Surround With
25. Surround With Dialog
Modifying Surround With Templates
Surround With Commands
VSARG2REQUIRESEDITORCTL VSARG2MARK VSARG2REQUIRESABSELECTION
Unsurround
Deleting Code Blocks
Unsurround
Bookmarks
Bookmarks
Command Line Shortcut sb
Named Bookmarks
Naming Bookmarks
Command Line Shortcut gb
Using a Key Binding for the Name
Navigating Named Bookmarks
Deleting Named Bookmarks
Pushed Bookmarks
Setting Bookmark Options
Pushing a Bookmark
Popping a Bookmark
Setting Breakpoints
Setting Conditional Breakpoints
Setting Breakpoints
Setting Java Exception Breakpoints
Setting Conditional Breakpoints
Commenting
Comment Block and Line Settings
Commenting Blocks and Lines
Commenting Blocks and Lines
Creating Doc Comments
Doc Comment Examples
Creating Doc Comments
XMLdoc Format
Javadoc Format
Comment Wrapping
String Editing
Doxygen Format
String Editing
Find and Replace
Reflowing Comments
Quick Search and Replace
Find and Replace
Incremental Searching
Quick Search
Incremental Search Key Keys Function Ctrl+R
Incremental Searching
Ctrl+S
Ctrl+T
Find and Replace Commands
Find and Slash / Commands
Find and Replace Commands Keys Ctrl+Shift+W Function
Option Description
Find and Replace Commands
=SlickEdit-regular-expression
Click Window → Preferences, expand SlickEdit
XCCLetters CCCLetters
Find and Replace Commands Option
11. Replace Key
Replace and c Commands
Key Action Or Space
Restore cursor after replace option
Or Backspace
Or Dot
Replace Command Search Examples
Find and Replace View
Saving Search and Replace Values
Find and Replace View
Setting Options
Syntax-Driven Searching
Search Results Output
Special Characters in Regular Expression Find/Replace
Find and Replace with Regular Expressions
Unix and SlickEdit regular expression
Find and Replace with Regular Expressions
Brief regular expression
Unix regular expression
Using Expressions to Search for Binary Characters
Using Tagged Search Expressions
14. Examples of Tagged Search Expressions
Unix regular expression Search for 0-9+ Replace with $\1
Minimal versus Maximal Matching
Undoing/Redoing Replacements
Code Beautifiers
Beautifying Code
Reflowing Text
Code Beautifiers
Quick Refactoring
Refactoring
Available Quick Refactorings
Quick Rename
30. Quick Extract Method Refactoring
Quick Extract Method
Quick Modify Parameter List
++ Refactoring
Quick Replace Literal with Constant
++ Refactoring
Available C++ Refactorings
Rename
Extract Method
33. C++ Refactoring Modify Parameter List
Modify Parameter List
34. C++ Refactoring Push Down to Derived Class
Push Down to Derived Class
35. C++ Refactoring Push Down Selecting Members to Move
36. C++ Refactoring Pull Up to Super Class
Pull Up to Super Class
37. C++ Refactoring Pull Up Selecting Members to Move
38. C++ Refactoring Encapsulate Field
Encapsulate Field
39. C++ Refactoring Extract Class
Extract Class
41. C++ Refactoring Extract Super Class
Extract Super Class
42. C++ Refactoring Move Method
Move Method
43. C++ Refactoring Move Method
Move Static Field
Convert Global to Static Field
Convert Static to Instance Method
Replace Literal with Constant
Convert Local to Field
48. C++ Refactoring Create Standard Methods
Create Standard Methods
Test Parsing Configuration
49. Test Parsing Configuration Example
50. Test Parsing Configuration Example
++ Refactoring
Reviewing Refactoring Changes
51. Test Parsing Configuration Example
52. Refactoring Results
Reviewing Refactoring Changes
Java Refactoring
Java Refactoring
Page
Hex Mode Key Bindings
Hexadecimal View and Edit Mode
Hexadecimal View and Edit Mode
Viewing and Displaying
Selective Display
Special Character Toggles
Defining Special Characters
53. Selective Display
Selective Display Regions
Expanding/Collapsing Code Blocks
Displaying a Vertical Line
Other Display Options
Viewing Line Numbers
Other Display Options
228
Language-Specific Editing
Language Editing Modes
Language-Specific Editing Overview
Changing and Creating Modes
Language Editing Modes
Extension Options
Referring to Extensions
Extension Options
Creating a New Extension
Deleting an Extension
C++
++ Formatting Options
C++
Begin-End Style Tab
++ Formatting Options
C/C++ Formatting Options Indentation Tab
Indentation Tab
MyLongMethodNamefirstarg Secondarg, thirdarg Firstarg
C/C++ Formatting Options Other Tab
Other Tab
++ Beautifier
++ Beautifier
C/C++ Beautifier Begin-End Style Tab
C/C++ Beautifier Indenting Tab
Indenting Tab
C/C++ Beautifier Comments Tab
Comments Tab
Stand alone
C/C++ Beautifier Other Tab
10. C/C++ Beautifier Schemes Tab
Schemes Tab
++ Compiler Settings
++ Compiler Settings
++ Preprocessing
Creating New Configurations
Building the Tag File
++ Preprocessing
12. C/C++ Preprocessing Dialog
Java
Java
Java Formatting Options
Java Formatting Options
Java Formatting Options
250
Java Beautifier
Javadoc Beautifier
Java Beautifier
Organizing Java Imports
Javadoc Editor
Adding Imports
Import Options
Java Refactoring
XML Formatting Options
XML and Html
XMLdoc Editor
Indent Tab
XML Beautifier
XML
17. XML Beautifier Tags Tab
Tags Tab
Blockquote Reformat, Indent
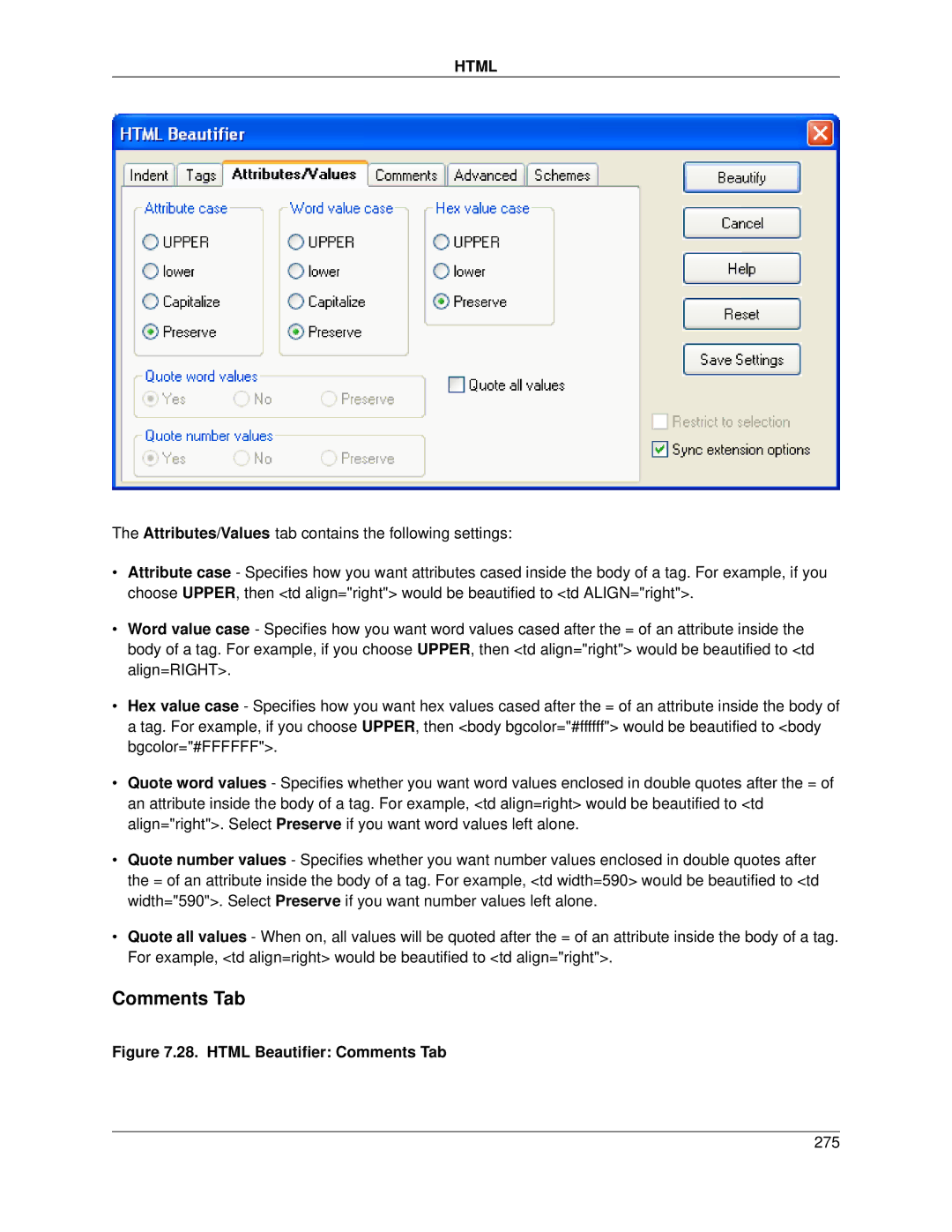
18. XML Beautifier Attributes/Values Tab
Attributes/Values Tab
Comments Tab
19. XML Beautifier Comments Tab
20. XML Beautifier Advanced Tab
Advanced Tab
URL Mappings
DTD Caching
Schemes Tab
Opening DTD Files from XML
22. URL Mappings Dialog
Configuring the Web Browser
Toggling Between Begin and End XML Tags
Exporting to Html
Html Formatting Options
24. Html Formatting Options Dialog
HREF=file//c/dev/html/index.htm#sample link/A
DIV ALIGN=CENTER /DIV
Html Beautifier
25. Html Beautifier Indent Tab
26. Html Beautifier Tags Tab
Blockquote Reformat, Indent Style Reformat, Literal
XMP Literal
27. Html Beautifier Attributes/Values Tab
28. Html Beautifier Comments Tab
Stand alone comment
29. Html Beautifier Advanced Tab
XML/HTML Formatting
Enabling/Disabling XML/HTML Formatting
XML/HTML Formatting
Enabling/Disabling Globally
Enabling/Disabling XML/HTML Formatting
31. Current Document Options Dialog
Enabling/Disabling for the Current Document
Working with Schemes
Working with Schemes
Default Schemes
Specifying a Different Default Scheme
Specifying the Scheme to Use
Creating Schemes
Working with Tags
Default Tags
Saving and Deleting Schemes
Base Tags
General Settings
Formatting Settings
Formatting Settings
Adding and Deleting Tags
Formatting Settings
35. XML/HTML Formatting Content Wrap Tab
Content Wrap Settings
Tag Content Width Settings
36. XML/HTML Formatting Tag Layout Tab
Tag Layout Settings
Div
Ada
More Settings
Ada Formatting Options
Ada
Ada Beautifier
Ada Formatting Options
Indent Tab
Ada Beautifier
Lines
Statements/Declarations Tab
Horizontal Spacing Tab
Vertical Alignment Tab
Blank Lines Tab
Following options are available on the Comments tab
If a = B C = D then null End if
Advanced Tab
Cobol
Cobol Formatting Options
Cobol Formatting Options
Pascal
Pascal
Pascal Formatting Options
Pascal Formatting Options
PL/I
PL/I Formatting Options
PL/I Formatting Options
Python
Python
Begin/End Structure Matching for Python
Begin/End Structure Matching For Python
306
Tools and Utilities
Comparing and Merging
Using the DIFFzilla Dialog
DIFFzilla
Dynamic Difference Editing
Comparing Symbols or Parts of Files
Comparing Two Files
From the Compare With submenu, click Each Other DIFFzilla
Comparing All Symbols of Two Files
Generating File Lists
Comparing Two Directories
Save Multi-File Output Dialog
Diffing File History
Automatic Directory Mapping
Way Merge
Performing a Three-Way Merge
Way Merge
Way Merge Results Dialog
File History and Backups
Way Merge Settings
File History and Backups
Compare Two Backup History Elements Using DIFFzilla
Compare Two Backup History Elements Using DIFFzilla
FTP View
Working with FTP
Creating a New FTP Profile
Working with FTP
Starting a Connection
Setting FTP Options
Setting FTP Options
Stopping a Connection
Opening FTP Files
Using the Regex Evaluator
Using the Regex Evaluator
Regex Evaluator
Entering Test Cases
Using the Calculator and Math Commands
Entering a Regular Expression
Regex Evaluator Options
Calculator
Using the Calculator and Math Commands
Calculating Expressions with Mixed Bases
Calculator
Math Commands
Math Commands
Binary Operators Description
Overflow/Underflow
Math Command Examples
Document Math
Prime Numbers
OS File Browser
OS File Browser
328
Macros and Macro Programming
Recorded Macro Operations
Recorded Macros
Recording a Macro
Recorded Macro Operations
Binding Recorded Macros to Keys
Binding Recorded Macros
Binding Macros Using the Key Bindings Dialog
Binding Macros Using executelastmacrokey
Saving and Editing Recorded Macros
Running a Recorded Macro
Using Macros to Discover and Control Options
Using Macros to Discover Control Options
Deleting Recorded Macros
Programmable Macros
Setting Macro Variables
Loading Macros
Loading Macros
Setting Macro Variables
338
SlickEdit Core Dialogs
Select Text to Paste Dialog
Editing Dialogs
Enumerate Dialog
Select Text to Paste Dialog
Filter Selection Command Dia Log
Filter Selection Command Dialog
Search Dialogs
Filter Selection Command Dialog
Search Dialogs
Find Tab
Find and Replace View Context Menu
Find and Replace View
Find and Replace View
Find and Replace Find in Files Tab
Find in Files Tab
Find and Replace View
Find and Replace View
Find and Replace Replace Tab
Replace Tab
Find and Replace View
Find and Replace Replace in Files Tab
Replace in Files Tab
353
Find Symbol View
Find Symbol View
Find Symbol View
Go to Definition Dialog
Go to Definition Dialog
Dialogs Related to Viewing and Displaying
Selective Display Dialog
Selective Display Dialog
Search Text
Function Definitions
Preprocessor Directives
Paragraphs
Multi-Level
Hide Selection
Expansion Options
Save Macro Dialog
Macro Dialogs
List Macros Dialog
Save Macro Dialog
13. Variable Editor Dialog
Variable Editor Dialog
Variable Editor Dialog
Grid Settings Dialog
Grid Settings Dialog
Menu Editor Dialog
Menu Editor Dialog
Auto Enable Properties Dialog
Auto Enable Properties Dialog
Auto Enable Properties Dialog
Tools Dialogs
Tools Dialogs
Organize Imports Options Dialog
Organize Imports Options Dialog
Way Merge Dialog
Way Merge Dialog
Way Merge Dialog
DIFFzilla Files Tab
DIFFzilla Dialog
Path Information and Filespecs
Diff Types
File Compare Options
DIFFzilla Options Tab
Dialog Setup Options
21. DIFFzilla Dialog Setup Options
22. Multi-File Diff Output Dialog
Multi-File Diff Output Dialog
23. Context Tagging Tag Files Dialog
Context Tagging Tag Files Dialog
Options Dialogs
General Options Dialog
Options Dialogs
General Tab
General Options Dialog
General Options Dialog
General Options Dialog
25. General Options Search Tab
Search Tab
General Options Dialog
General Options Dialog
26. General Options Selections Tab
Selections Tab
General Options Dialog
Special Characters Tab
27. General Options Special Characters Tab
More Tab
28. General Options More Tab
Tip
Elements and Setting Macro Variables for more information
29. General Options Exit Tab
Exit Tab
General Options Dialog
30. General Options Virtual Memory Tab
Virtual Memory Tab
General Options Dialog
31. Extension Options Dialog
Extension Options Dialog
Extension Options General Dialog Settings
32. Extension Options Indent Tab
Extension Options Dialog
33. Extension Options Word Wrap Tab
Word Wrap Tab
Extension Options Dialog
34. Extension Options General Tab
Extension Options Dialog
35. Extension Options Comments Tab
Comment Block
If !enabled TabState = Tisdisabled
Comment Line
Tisdisabled
Cursor Here
Doc Comments
Comment Editing
String Editing
Comment Wrap Tab
Extension Options Dialog
37. Extension Options Advanced Tab
Extension Options Dialog
38. Extension Options Auto-Complete Tab
Auto-Complete Tab
Extension Options Dialog
39. Extension Options Context Tagging Tab
Context Tagging Tab
List Members
This-foodForThoughtcursor hereBar
Parameter Information
Select a Tag Dialog
Miscellaneous Options
Select a Tag Dialog
File Options Dialog
File Options Dialog
41. File Options Load Tab
Load Tab
File Options Dialog
42. File Options Save Tab
Save Tab
File Options Dialog
AutoSave Tab
Backup Tab
File Options Dialog
44. File Options File Filters Tab
File Filters Tab
45. Key Bindings Dialog
Key Bindings Dialog
Key Bindings Dialog
Key Bindings Dialog
46. Bind Key Dialog
Bind Key Dialog
47. Redefine Common Keys Dialog
Redefine Common Keys Dialog
Redefinable Keys
More Options
Context Tagging Options Dia Log
Context Tagging Options Dialog
Context Tagging Options Dia Log
Context Tagging Options Dia Log
Color Coding Setup Dialog Minimum 8 MB Default 64 MB
Color Coding Setup Dialog
Color Coding Setup Dialog
Tokens Tab
Color Coding Setup Options General Dialog Settings
Color Coding Setup Dialog
Numbers Tab
51. Color Coding Setup Numbers Tab
Hex numbers
Floating point numbers
Strings Tab
Double quoted strings
Single quotes
Language Tab
448
54. Color Coding Setup Comments Tab
Color Coding Setup Dialog
Tags Tab
55. Color Coding Setup Tags Tab
Color Settings Dialog
56. Color Settings Dialog
Color Settings Dialog
Font Configuration Dialog
57. Font Configuration Dialog
XML/HTML Formatting Dialog
XML/HTML Formatting Dialog
URL Mappings Dialog
URL Mappings Dialog
Proxy Settings Dialog
Proxy Settings Dialog
Web Browser Setup Dialog
Network Options Dialog
Network Options Dialog
61. Web Browser Setup Dialog
Web Browser Setup Dialog
FTP Options Dialog
FTP Options Dialog
63. FTP Options Advanced Tab
64. FTP Options Firewall/Proxy Tab
Firewall/Proxy Tab
FTP Options Dialog
Debug Tab
SSH/SFTP Tab
Reflow Comment Dialog
Reflow Comment Dialog
Current Document Options Dia Log
Current Document Options Dialog
68. Current Document Options Dialog
Appendix
Using Unicode
Using Unicode
Encoding
Unicode File Recognition
Surrogate Support
Opening Unicode Files
Converting Unicode to UCN
Unicode Limitations
Using Unicode
Environment Variables
Unicode Implementation
Environment Variables Description
Environment Variables
Ting Vslickxterm to /usr/X11/bin/xterm
Environment Variable Description
Using the set Command
Setting Environment Variables in vslick.ini
Set envvarname =value
Configuration Variables
Viewing Configuration Variables
Configuration Variables
Setting/Changing Configuration Variables
Table of Configuration Variables
Configuration Variable Description
Table of Configuration Variables
Defeclipseswitchbuf
Deferrorre2
Deffromcursor
Configuration Variable Description Deffilelistshowdotfiles
Caseword, lowcaseword, and capword will
Deflinewrap
Defswitchbufcd
Configuration Variable Description Defplusminusblocks
Defupdatecontextmaxfilesize
Defpreplace
Defxmlnoschemalist
Directories and Files
Defvtgtornado
Changing the Configuration Directory
Configuration Directory
Configuration Directory
Directories and Files
Backing Up the Configuration Directory
Table of User Configuration Files
User Configuration Files
User.vlx
User Config File Description
Table of System Configuration Files
System Configuration Files
System Configuration Files
System Configuration File System Config File Description
File Search Order
System Config File Description
Search Order for Configuration Files
Search Order for Configuration Files
File Search Order
Search Order for Executable Files
VLX File and Color Coding
VLX File and Color Coding
Creating a Lexer Name and a New VLX File
Modifying the VLX File to Change a Color Definition
Modifying the VLX File to Change a Color Definition
VLX File Statement
Checkfirstleading endsymbol lastchar
Bol1color, symbol2color, symbol3color, or sym
Idchars=startidchars afteridchars
Styles= style
Creating a Lexer Name and a
Linecomment= symbol col col+
Statement Description
Mlckeywords= keyword keyword
Table of style Values
Table of style Value Value of style Description Linenum
Dqbackslash
Dqmultiline
Value of style Description Dqbackslashml
Dqdoubles
Dqterminate
Octo
Value of style Description
Octq
Poundbase
Editing the Key Binding Source
Menu Editing
Editing the Key Binding Source
Creating and Editing Menus
Menu Editing
Creating a New Menu Resource
Creating and Editing Menus
Editing Menus
Using the Ispf and Xedit Emu Lations
Defining Menu Item Aliases
Enabling/Disabling Menu Items
Using the Ispf and Xedit Emulations
Ispf Options Dialog
Ispf Options Dialog
Ispf Line Labels Define a label
Ispf Primary Commands
Ispf Primary Commands
Ispfcreate
Command Description Ispfcopy
Ispfcut
Ispfdelete
Ispf Line Commands
Ispf Line Command Shift
Ispf Line Commands Description Ispf Line Labels
Ispf Line Command a
Ispf Line Command B
Ispf Line Labels .label
Ispf Line Command Documentation
Ispf Shift Lines Left or Right
Ispf Insert After a
Remarks
Ispf Insert Before B
Ispf Insert Bounds Ruler Bnds
Ispf Copy Lines C and CC for blocks
Ispf Insert Columns Ruler Cols or Scale
Ispf Delete Lines D and DD for blocks
Ispf Expose First Lines F and FF
Ispf Insert Lines
Ispf Lowercase Lines LC, LCC and Lclc for blocks
Ispf Expose Last Lines L and LL
Ispf Move Lines M and MM for blocks
Ispf Insert Mask Line Mask
Ispf Make Data Lines MD, MDD and Mdmd for blocks
Ispf Overlay Lines O and OO for blocks
Ispf Repeat Lines
Ispf Expose Next Level of Code S and SS
Ispf Insert Tabs Ruler Tabs or Tabl
Ispf Insert Text TE
Ispf Insert Lines TF
Ispf Join Lines TJ
Ispf Split Line TS
Ispf Uppercase Lines UC, UCC and Ucuc for blocks
Xedit Line Commands
Ispf Exclude Lines X and XX for blocks
Ispf Select Lines Z and ZZ for blocks
Ispf Unsupported Primary Commands
Recovery
Command Description Imacro
Level
Model
Regular Expression Syntax
Unix Regular Expressions
Regular Expression Syntax
N2?
Unix Regular Expression Definition Xn1,?
Xn1,n2?
?!X
\xhhhh
Unix Regular Expression Definition
=hh=0xff
\xhh
=ddd=255
\od
\f ?\\\\\/=+, \t’+ Windows Matches
Unix Regular Expression Definition \ol
??0-9+?\.0-9+\.0-9+?Ee?\+-0
\p ??A-Za-z?\\/?\f?\\/*\f Win
Unix Regular Expression Examples
14. SlickEdit Regular Expressions Definition
SlickEdit Regular Expressions
SlickEdit Regular Expressions Definition
N1,n2
#dX
UnicodeIsBlockSpec. Where UnicodeIsB
\gd
\ddd
~\\\\\/=+, \t’# Windows Matches a
SlickEdit Regular Expressions Definition \ol
9#.0-9#.0-9#Ee\+-0-9#
Za-z\\\/f\\/@f Windows
SlickEdit Regular Expression Examples
Brief Regular Expressions
\n1
16. Brief Regular Expressions Definition
\,n2
\n1,n2
\n1,n2?
Brief Regular Expression Definition \,n2?
\X\
@dX
Brief Regular Expression Definition
Use \d10 if you want to match a 10 character
Brief Regular Expression Examples
\pMainCategoryLetter Subcategories
Unicode Category Specifications for Regular Expressions
Unicode Category Specifications For Regular Expressions
Unicode Character Blocks for
Unicode Character Blocks for Regular Expressions
Unicode Character Blocks for Regular Expressions
Range Block Name
Unicode Character Blocks for
DB80..DBFF
FEFF..FEFF
Page
USA