-
76 | Delta User’s Manual |
Defining Your Own Characters
You’ve seen how the engineers at Star designed their charac- ters by using a grid to lay out the dots. Now you can define charac- ters exactly the same way. Make up some grids (photocopy Figure
1 | n, = |
2Descender
4 | Width |
|
8 |
|
|
16 | n2 = Descender | • 16 + Width |
32 | Format: |
|
| Esc*ln,n,m, | m,, |
64 |
|
|
Total |
|
|
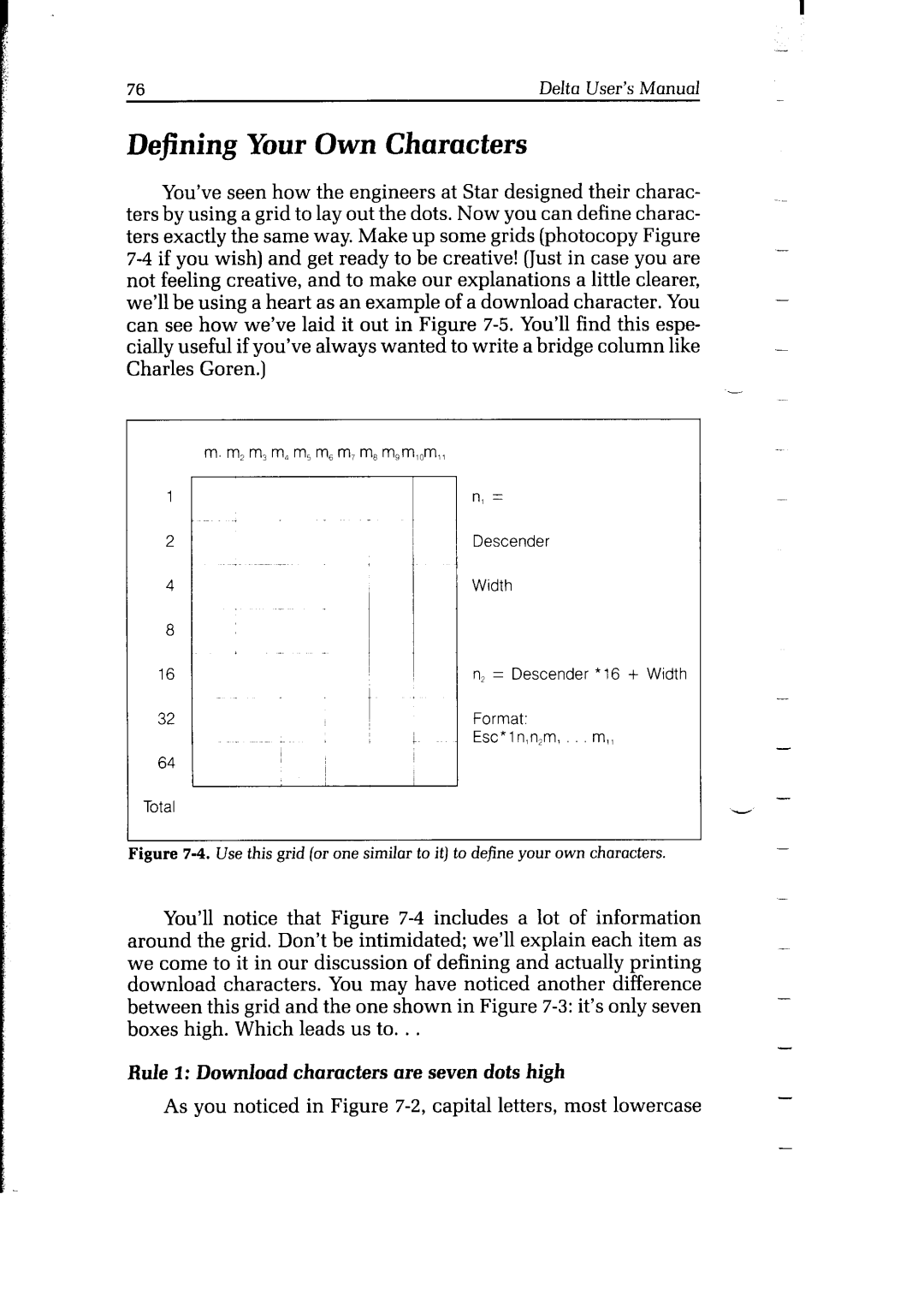
Figure 7-4. Use this grid (or one similar to it) to define your own characters.
You’ll notice that Figure
Rule I: Download characters are seven dots high
As you noticed in Figure
..
-
-
-
-
-
-
-
-