92
the same way. Make up some grids (photocopy Figure 8-3 if you wish) and get ready to be creative! (Just in case you are not feel- ing creative, and to make our explanations a little clearer, we’ll be using a picture of an automobile as an example of a draft download character. You can see how we’ve laid it out in Figure 8-4. Later in this chapter we’ll use this character to create a small graph.)
1st byte
| | | 128 | ASCII code: |
| | | 64 |
| | | 32 | Left space: |
| 2nd | | 16 |
| | Right space: |
| | 8 |
| byte | J |
| |
| 4 | |
| | | |
| | | 2 | |
| | | 1 | Data |
| | | | 1st: |
| | | | 2nd: |
| | | | 3rd: |
| | | OL | 4th: |
| 3rd | | 16 |
| | 5th: |
| byte | i | 8 |
| 6th: |
| | | 4 | 7th: |
| | | |
i
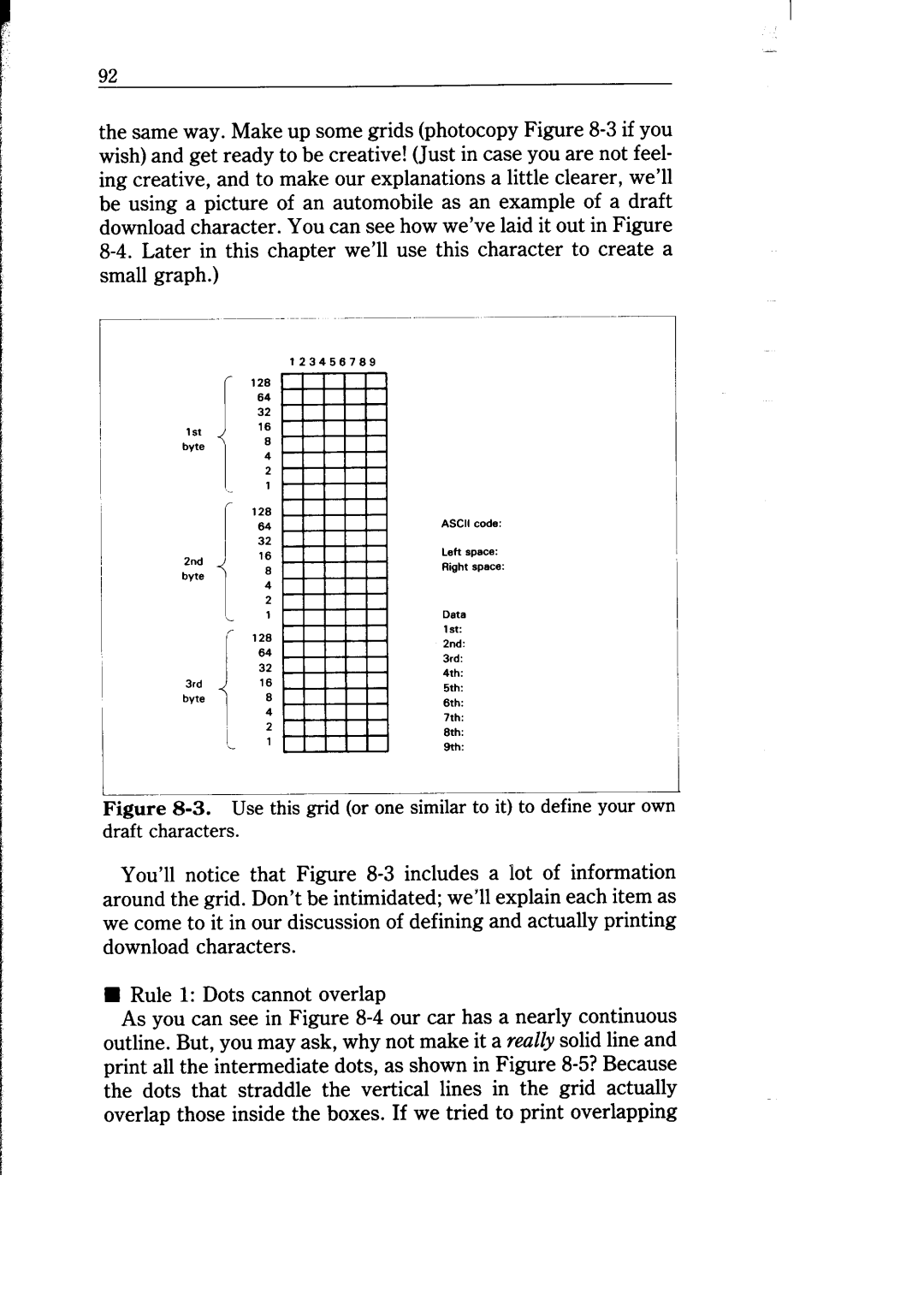
Figure 8-3. Usethisgrid(oronesimilartoit)todefineyourown draftcharacters.
You’ll notice that Figure 8-3 includes a lot of information around the grid. Don’t be intimidated; we’ll explain each item as we come to it in our discussion of defining and actually printing download characters.
nRule 1: Dots cannot overlap
As you can see in Figure 8-4 our car has a nearly continuous outline. But, you may ask, why not make it a really solid line and print all the intermediate dots, as shown in Figure 8-5? Because the dots that straddle the vertical lines in the grid actually overlap those inside the boxes. If we tried to print overlapping