BEGIN Done button
<div class="frmButtonSetPaddingBottom">
<table border="0" cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td width="95%"><lms:spacer type="standard" /></td> <td width="1">
<div class="btnCommonPadding"><lms:button captionKey="button.done" tooltipKey="button.done" nav="Greetings"/></div>
</td>
</tr>
</table>
</div>
END Done button
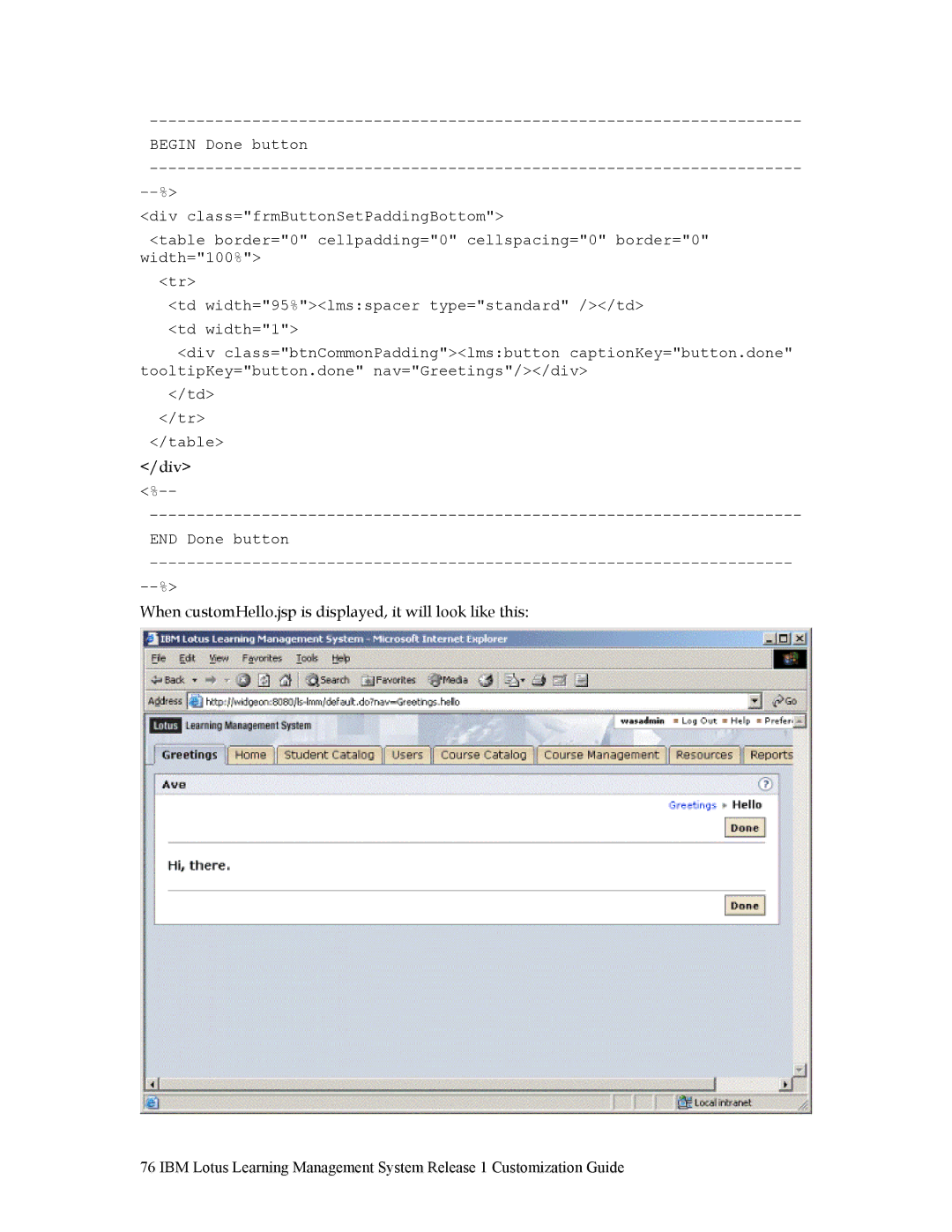
When customHello.jsp is displayed, it will look like this:
76 IBM Lotus Learning Management System Release 1 Customization Guide