CONTROL BY HTML DESCRIPTION
Image display, camera operation, and alarm image display can be effected on the WWW browser by means of commands described in the HTML (Hyper Text
Syntax: http://<IP address >/<CGI function>?<Parameter>=<value> [&<Parameter> = <value>...]
■Image Display
●CGI function for image display
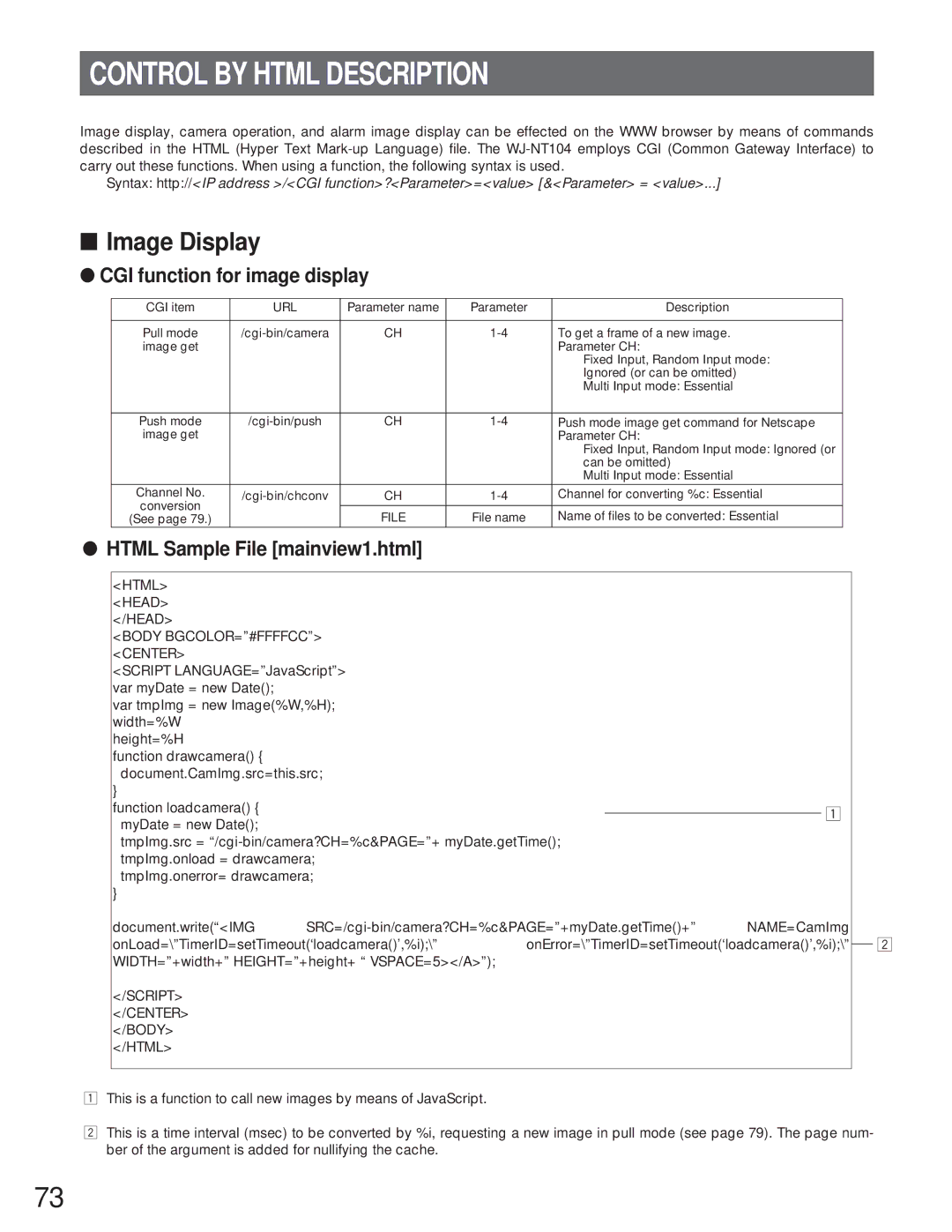
CGI item | URL | Parameter name | Parameter | Description |
|
|
|
|
|
Pull mode | CH | To get a frame of a new image. | ||
image get |
|
|
| Parameter CH: |
|
|
|
| Fixed Input, Random Input mode: |
|
|
|
| Ignored (or can be omitted) |
|
|
|
| Multi Input mode: Essential |
|
|
|
|
|
Push mode | CH | Push mode image get command for Netscape | ||
image get |
|
|
| Parameter CH: |
|
|
|
| Fixed Input, Random Input mode: Ignored (or |
|
|
|
| can be omitted) |
|
|
|
| Multi Input mode: Essential |
Channel No. | CH | Channel for converting %c: Essential | ||
conversion |
|
|
|
|
| FILE | File name | Name of files to be converted: Essential | |
(See page 79.) |
|
●HTML Sample File [mainview1.html]
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR=”#FFFFCC”> <CENTER>
<SCRIPT LANGUAGE=”JavaScript”> var myDate = new Date();
var tmpImg = new Image(%W,%H); width=%W
height=%H
function drawcamera() { document.CamImg.src=this.src;
} |
|
|
|
|
|
|
|
|
|
function loadcamera() { |
|
|
|
|
|
|
|
|
|
|
|
|
|
| z |
|
|
| |
myDate = new Date(); |
|
|
|
|
|
|
|
| |
|
|
|
|
|
|
|
|
| |
|
|
|
|
|
|
|
|
| |
tmpImg.src = |
|
|
|
|
|
| |||
tmpImg.onload = drawcamera; |
|
|
|
|
|
|
|
| |
tmpImg.onerror= drawcamera; |
|
|
|
|
|
|
|
| |
} |
|
|
|
|
|
|
|
|
|
document.write(“<IMG | NAME=CamImg |
|
| ||||||
onLoad=\”TimerID=setTimeout(‘loadcamera()’,%i);\” | onError=\”TimerID=setTimeout(‘loadcamera()’,%i);\” |
| x | ||||||
| |||||||||
WIDTH=”+width+” HEIGHT=”+height+ “ VSPACE=5></A>”); |
|
|
|
|
|
|
|
| |
</SCRIPT> |
|
|
|
|
|
|
|
|
|
</CENTER> |
|
|
|
|
|
|
|
|
|
</BODY> |
|
|
|
|
|
|
|
|
|
</HTML> |
|
|
|
|
|
|
|
|
|
zThis is a function to call new images by means of JavaScript.
xThis is a time interval (msec) to be converted by %i, requesting a new image in pull mode (see page 79). The page num- ber of the argument is added for nullifying the cache.
73