Inspired Signage XPress Programming
Editing Media Elements Layout
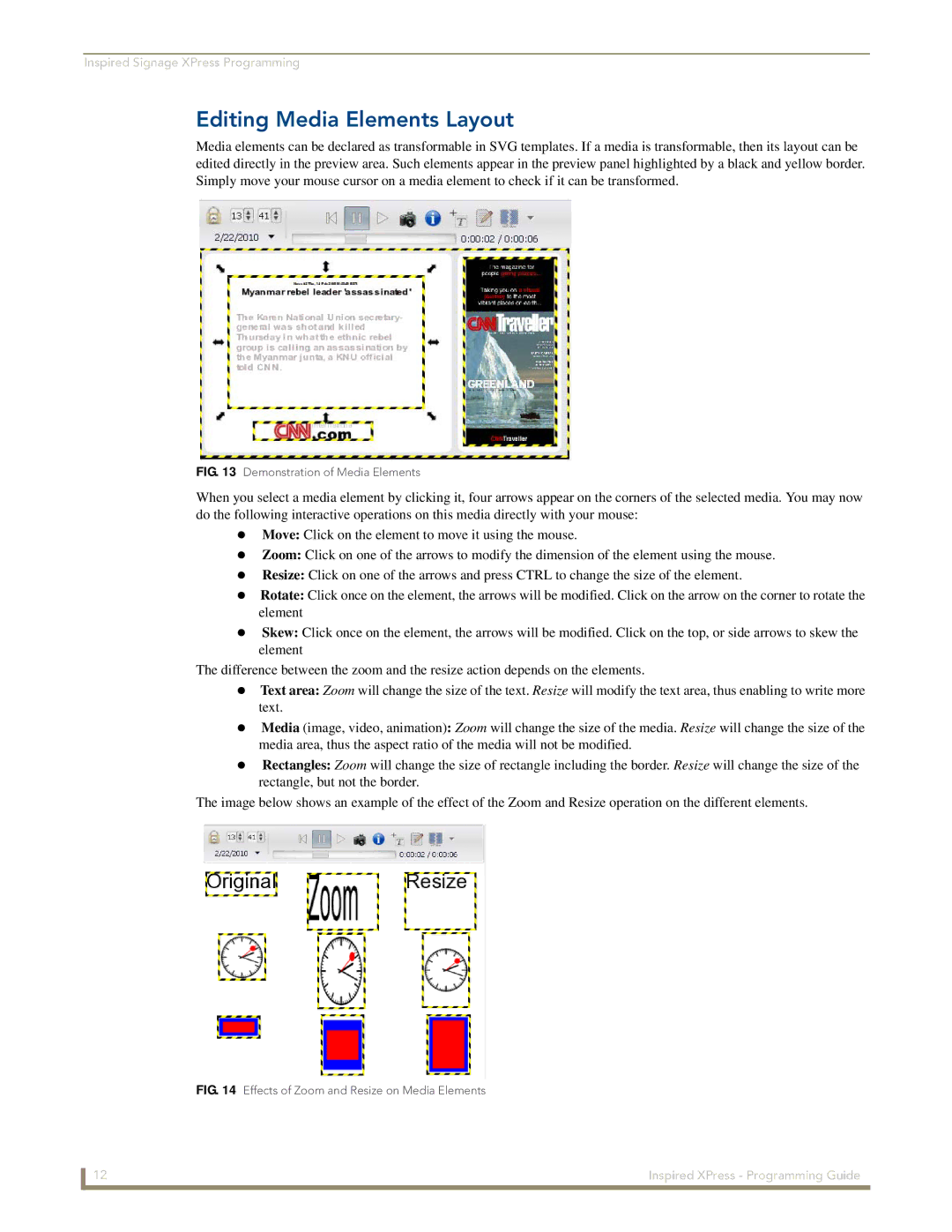
Media elements can be declared as transformable in SVG templates. If a media is transformable, then its layout can be edited directly in the preview area. Such elements appear in the preview panel highlighted by a black and yellow border. Simply move your mouse cursor on a media element to check if it can be transformed.
FIG. 13 Demonstration of Media Elements
When you select a media element by clicking it, four arrows appear on the corners of the selected media. You may now do the following interactive operations on this media directly with your mouse:
Move: Click on the element to move it using the mouse.
Zoom: Click on one of the arrows to modify the dimension of the element using the mouse.
Resize: Click on one of the arrows and press CTRL to change the size of the element.
Rotate: Click once on the element, the arrows will be modified. Click on the arrow on the corner to rotate the element
Skew: Click once on the element, the arrows will be modified. Click on the top, or side arrows to skew the element
The difference between the zoom and the resize action depends on the elements.
Text area: Zoom will change the size of the text. Resize will modify the text area, thus enabling to write more text.
Media (image, video, animation): Zoom will change the size of the media. Resize will change the size of the media area, thus the aspect ratio of the media will not be modified.
Rectangles: Zoom will change the size of rectangle including the border. Resize will change the size of the rectangle, but not the border.
The image below shows an example of the effect of the Zoom and Resize operation on the different elements.
FIG. 14 Effects of Zoom and Resize on Media Elements
12 | Inspired XPress - Programming Guide |