Synchronized Content
Note that you can use a negative value for the frame border for overlapping projected screens.
These 3 settings are where the user needs to customize for their individual setup, and some trial and error is required to get the look and feel correct.
Array Columns - 2 - refers to the number of screens the project has across Array rows - 2 - refers to the number of screens the project has down
At this point the basics of the multiscreen project have been set, and the design of content can now be added to this configurable template, by using the previously describe techniques in this guide.
All content must obey the limitations of a single
When mixing
Creating a Multiscreen Project from Templates
The second method for working with multiscreen content is to create your XPress project and change the index.svg to one of the templates which have been downloaded from the AMX website previously.
This is done using the following steps:
1.Creating a Multiscreen for a template project will follow the same steps
2.At step 5, delete the 'index.svg' in the new multiscreen project created.
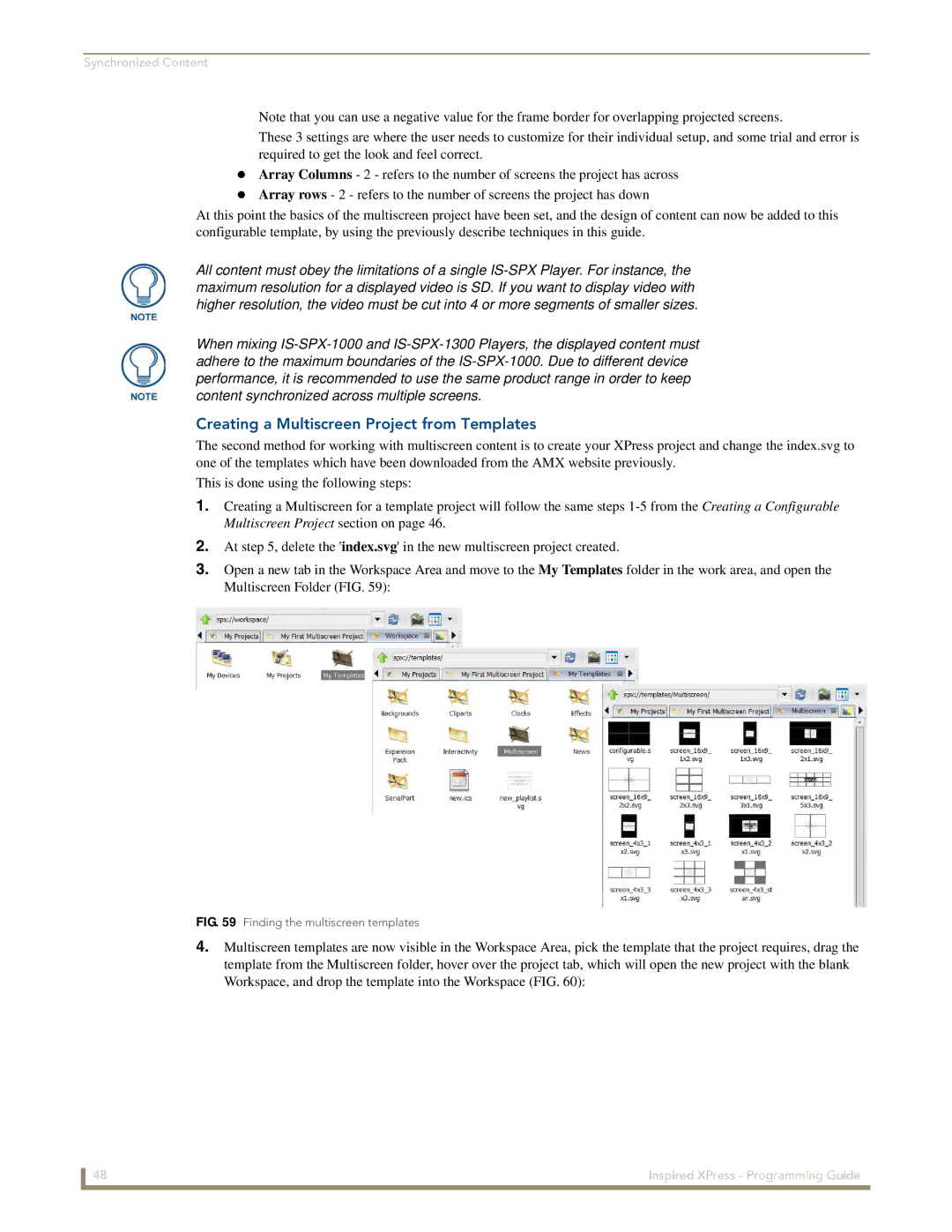
3.Open a new tab in the Workspace Area and move to the My Templates folder in the work area, and open the Multiscreen Folder (FIG. 59):
FIG. 59 Finding the multiscreen templates
4.Multiscreen templates are now visible in the Workspace Area, pick the template that the project requires, drag the template from the Multiscreen folder, hover over the project tab, which will open the new project with the blank Workspace, and drop the template into the Workspace (FIG. 60):
48 | Inspired XPress - Programming Guide |