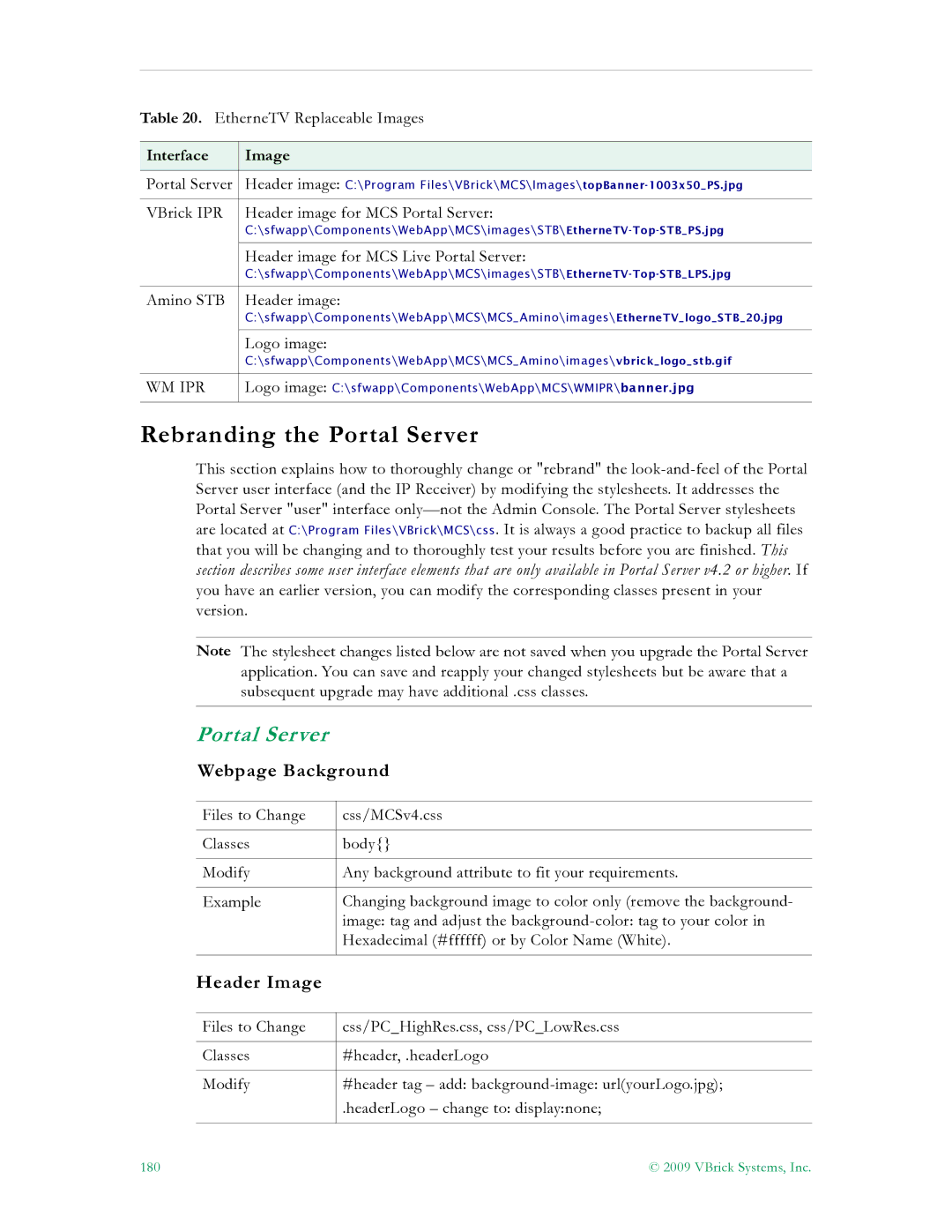
Table 20. EtherneTV Replaceable Images
Interface | Image |
|
|
Portal Server | Header image: C:\Program |
|
|
VBrick IPR | Header image for MCS Portal Server: |
| |
|
|
| Header image for MCS Live Portal Server: |
| |
|
|
Amino STB | Header image: |
| C:\sfwapp\Components\WebApp\MCS\MCS_Amino\images\EtherneTV_logo_STB_20.jpg |
|
|
| Logo image: |
| C:\sfwapp\Components\WebApp\MCS\MCS_Amino\images\vbrick_logo_stb.gif |
|
|
WM IPR | Logo image: C:\sfwapp\Components\WebApp\MCS\WMIPR\banner.jpg |
|
|
Rebranding the Portal Server
This section explains how to thoroughly change or "rebrand" the
Note The stylesheet changes listed below are not saved when you upgrade the Portal Server application. You can save and reapply your changed stylesheets but be aware that a subsequent upgrade may have additional .css classes.
Portal Server
Webpage Background
Files to Change | css/MCSv4.css |
|
|
Classes | body{} |
|
|
Modify | Any background attribute to fit your requirements. |
|
|
Example | Changing background image to color only (remove the background- |
| image: tag and adjust the |
| Hexadecimal (#ffffff) or by Color Name (White). |
|
|
Header Image |
|
|
|
Files to Change | css/PC_HighRes.css, css/PC_LowRes.css |
|
|
Classes | #header, .headerLogo |
|
|
Modify | #header tag – add: |
| .headerLogo – change to: display:none; |
|
|
180 | © 2009 VBrick Systems, Inc. |