ViewPoint
Page
Limited Warranty and Disclaimer
Page
Table of Contents
Designing Touch Panel Pages
Touch Panel Program Reference
Rssi
Rssi
133
161
169
173
179
183
Overview
ViewPoint Models
Features
What’s in this Manual
What’s New
Introduction
Connections, Cleaning, Charging
Application
Connectors
Multiple ViewPoints in an Installation
Cleaning the Touch Overlay
ViewPoint Rechargeable Battery
Power Supply
VPA-CHG FastCycle Battery Charger for VPA-BP
Page
ViewPort Docking Station
Battery Charging
Rear view
Installation
Touch Panel Basics
General Buttons
Touch Panel Pages
Standard Buttons
Adjustment buttons
Selection buttons
Information buttons
Keypad buttons
Operation bars
Decision buttons
Status buttons
Touch to Continue buttons
Touch Panel Basics
Designing Touch Panel Pages
Activating the Edit button
Firmware version
ViewPoint Wireless Touch Panels Designing Touch Panel Pages
Main page with Edit button
Creating a
Adding a
Setting the page color
Creating a Button
Adding a button
Resizing a button
Setting the button properties
Button Properties
Setting the button type
Setting the button border
Setting the channel code
Setting the variable text code
Setting the page flip
Setting the button colors for channel-off conditions
Color palette appears
Adding text to a button
Adding an icon to a button
Adding a bitmap to a button
Bitmaps menu example
Using TPDesign3 to Download Bitmaps, Icons, and Fonts
Sample Download To Panel dialog box Actions tab
Button Properties for External Pushbuttons
Creating an IR Macro Button
Pulse command
Device
Wait command
IR codes and functions
VCR
What happens when the example macro executes
Creating a Joystick
Adding a joystick to a
Setting the joystick properties
Button Properties page for Joysticks
Setting the level code
Creating a Bargraph
Color palette VPT-GS will display gray shades for selection
Adding a bargraph to a
Setting the bargraph properties
Setting the level code
Linking the New Page to the Main
Active page button
Flip Type button Flip to Page button Flip buttons
Exiting Edit Mode
Setup
ViewPoint Wireless Touch Panels Designing Touch Panel Pages
Designing Touch Panel Pages
Setup
Touch Panel Program Reference
Display timer
Beep
Set time and date
Double beep
AXlink, output resolution, vX.XX, and serial number
Setting brightness
Protected setup
Wireless status optional WAV-PK
Show palette
Waves
Wireless status optional SMT-PK
Rechargeable battery in the SMT-PK
Wireless settings for VPT-CP and VPT-GS
Wireless Status for VPW-CP and VPW-GS
Wave-Pak not locked
Module version
Server version
Network Eff
Server devices
Protected Setup
Device range
Baud
Device base
Device used
Setup password
Power up
Wake up message
Auto assign
Calibrate
Password
Power up message
System
Press the System page button to open the System page Figure
Page
More
Editor
Function show
Tracking
Sleep message
Wireless Settings for VPW-CP and VPW-GS
Light Panel
Wireless settings optional SMT-PKM
Edit button
Optional SMT-PKM
Page
Edit Bar Button Menu Options
Add
Resize
Copy image
Move
Delete
Text/image
Text/Image
Char Caps
SET Text Alignment Sets the text alignment on a button
Properties
Border names and styles
Name Style
Protected Setup Page Device
Light Panel
Button Option General menu Touch Panel Program Reference
Touch Panel Program Reference
Flip Previous
Appears in the String button. Press Abort to close the menu
Paste
Save default
Save
Set default
Put on top
Properties Page Button Types
Button Types
General
Button Properties page for a General button
Blink
Select a popup page to close
Joystick
Page
Vertical Bargraph
Bargraph Display
Horizontal Bargraph
Sets the bargraph as a vertical indicator for
Brightness
110 Touch Panel Program Reference
Time
Date
Keypad
Setup
Keyboard
Video Setup
Video Window
Video Joystick
Page
RGB Setup
Protected
Properties Page External Buttons
External buttons
122 Touch Panel Program Reference
Setting external button properties
Menu Options
Copy
Rename
Color
Go to
Popup on
Popup off
Popup on menu
Move edit
Snap grid
Edit Bar Quit Editor option
Page
132 Touch Panel Program Reference
Axcess Programming
PC to ViewPoint Connections
Affected SendCommands
Programming the ViewPoint Axcess Programming Changes
System SendCommands
System SendCommands
Sendcommand TP,AKEYR
Sendcommand TP,BEEP
Sendcommand TP,BRIT-5
Sendcommand TP,CONT-12
Sendcommand TP,DBEEP
Sendcommand TP,PAGE-MAIN
Sendcommand TP,PKEYP-1988
Dbeep
Qbeep Reset Setup Sleep
Sendcommand TP,QBEEP
Sendcommand TP,RESET
Sendcommand TP,SETUP
Sendcommand TP,TPAGEOFF
Sendcommand TP,TPAGEON Definedevice
Tpageoff Tpageon
Definevariable
System SendCommands
Sendcommand TP,WAKE
Sendcommand TP,XMTO
Sendcommand TP,XMRT
Sendcommand TP,ZAP
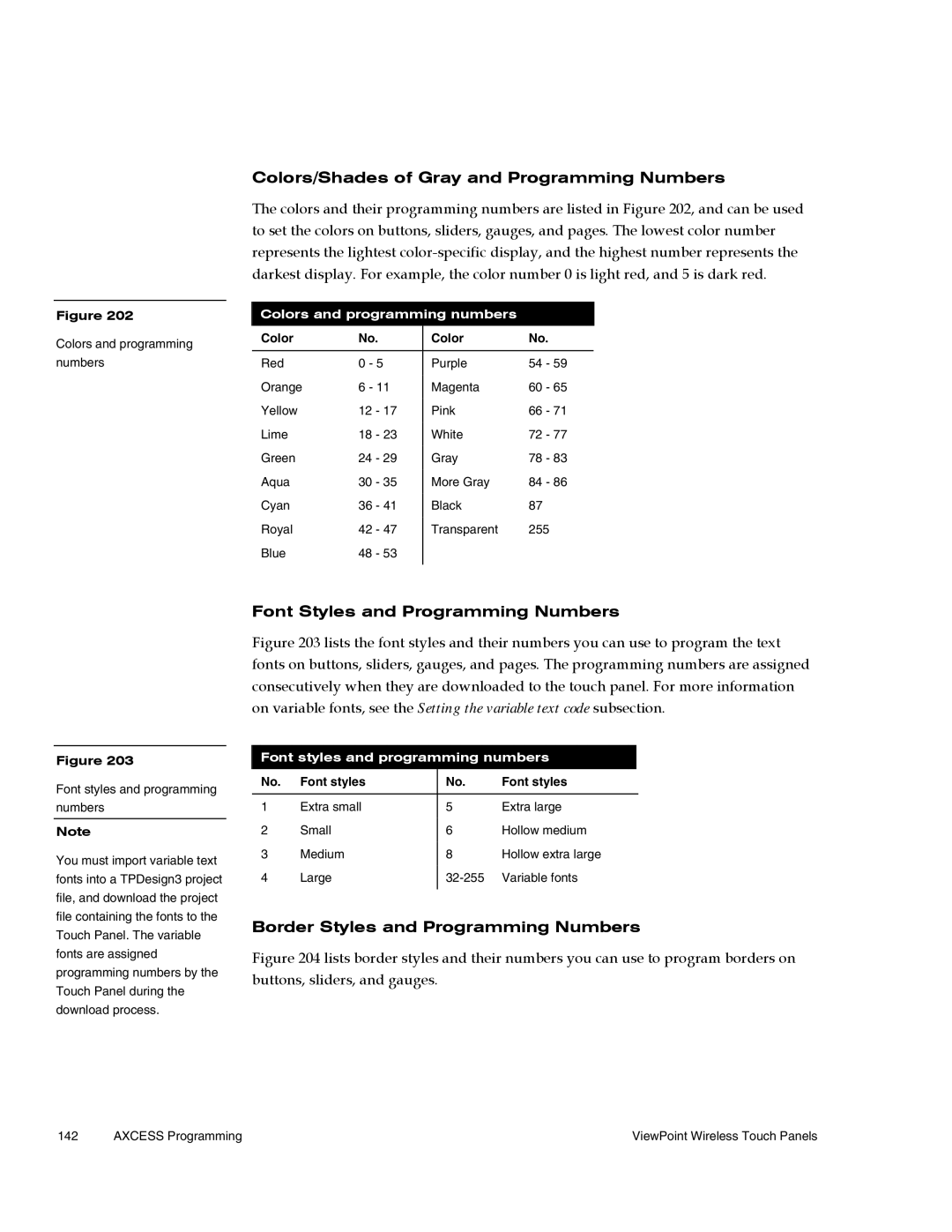
Colors/Shades of Gray and Programming Numbers
Font Styles and Programming Numbers
Border Styles and Programming Numbers
Colors and programming numbers
Shorthand Send Commands
Shorthand SendCommands
Sendcommand TP,@CBF,1,0
Sendcommand TP,@CBN,2,78
Sendcommand TP,@CFF,1,72
Sendcommand TP,@CFN’,1,30
Sendcommand TP,@CTF,1,48
Sendcommand TP,@CTN’,1,72
Sendcommand TP,@IDF
Sendcommand TP,@IDP
Shorthand SendCommands
Sendcommand TP,@PPX-POP VCR2
Sendcommand TP,@PWD-1988
Color/Gray Scale SendCommands
Color SendCommands
Sendcommand TP,CFOFF1-72
Sendcommand TP,CBOFF1-0
Sendcommand TP,CBON1-48
Sendcommand TP,CFON1-48
Sendcommand TP,CPAGE48-MAIN
Sendcommand TP,CTOFF1-48
Sendcommand TP,CTON1-72
Variable Text Send Commands
Variable text SendCommands
Sendcommand TP,BTOF,255
Sendcommand TP,BTON,128
Sendcommand TP,FONT,1-6
Sendcommand TP,!C,1,6,6,VCR Play
Sendcommand TP,!F,1,6
Shorthand Variable Text Commands
Sendcommand TP,ICON,25-6
Sendcommand TP,!T,1,VCR Play
Sendcommand TP,TEXT2-VCRPLAY
Shorthand variable text commands
Sendcommand TP,@ENA,128,1
Sendcommand TP, @FON,56,32
Sendcommand TP,@SHO,128,0
Sendcommand TP,@ICO,16,12
Sendcommand TP, @JUS,9,5
Buttons String Commands
Sendcommand TP,@TXT,2,VCRPLAY
$SL
Button Macro Commands
Buttons string commands
Macro Commands
160 Axcess Programming
Loading Infrared IR Files
Pathway to IR Library Database List IR Library Files listing
Loading an IR File
Communications settings
Creating Database Irlib Database
DCU
IR Memory Check
Device reports 168 Loading Infrared IR Files
Upgrading the Firmware
Configuration
Downloading the Firmware
Firmware
Page
Specifications
ViewPoint specifications
VPT-CP/VPW-CP
VPA-BP ViewPoint Rechargeable Battery
VPA-BP ViewPoint Rechargeable Battery specifications
VPA-CHG Fast-Cycle Battery Charger for VPA-BP
VPA-CHG Fast-Cycle Battery Charger for VPA-BP Specifications
ViewPort Docking Station specifications
Sales and Technical Support Teams
Sales and Support Teams
AMX International Offices
Technical Support
Other AMX contacts
AMX International Offices
Lists the contact numbers for Technical Support
Technical Support
182 Contacting Sales and Technical Support
Index
153
LEVEL-DEV LEVEL-NUM
VAR TEXT-CHAN VAR TEXT-DEV
VPA-CHG
Forestgate Drive 972/644-3048 800/222-0193 Dallas, Texas USA