250Microsoft Visual Studio 2010: A Beginner’s Guide
Key Skills & Concepts
●Learn What MVC Means
●Create Models
●Create Controllers
●Create Views
●Work with Data in ASP.NET MVC
ASP.NET is a .NET technology for building Web applications. VS provides support for building a Web application through windows such as the Toolbox, Designer, and
Properties windows, as well as the Solution Explorer. This chapter shows you how to use ASP.NET MVC. MVC is an acronym for Model View Controller, which is a
Understanding ASP.NET MVC
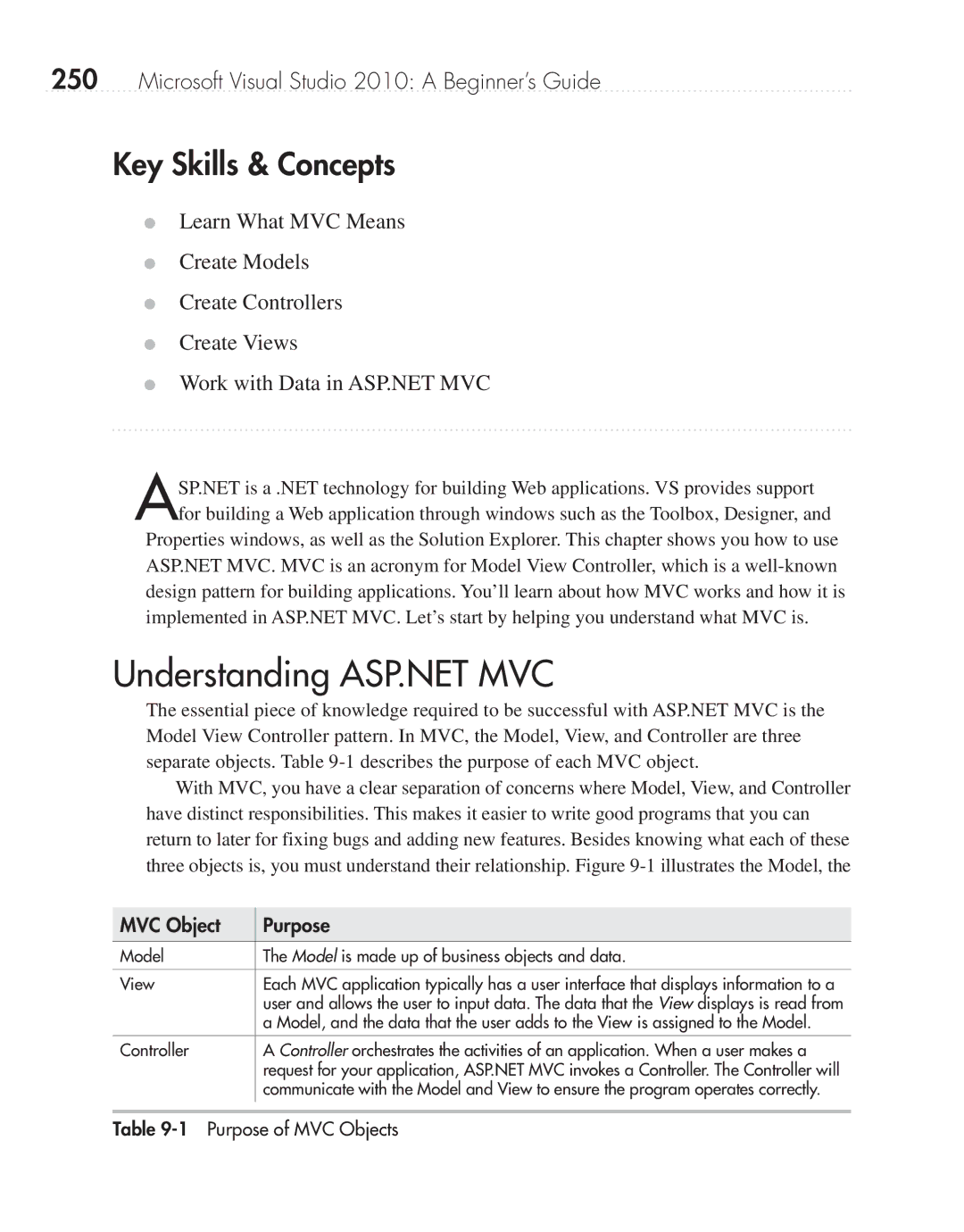
The essential piece of knowledge required to be successful with ASP.NET MVC is the Model View Controller pattern. In MVC, the Model, View, and Controller are three separate objects. Table
With MVC, you have a clear separation of concerns where Model, View, and Controller have distinct responsibilities. This makes it easier to write good programs that you can return to later for fixing bugs and adding new features. Besides knowing what each of these three objects is, you must understand their relationship. Figure
MVC Object
Purpose
Model | The Model is made up of business objects and data. |
View | Each MVC application typically has a user interface that displays information to a |
| user and allows the user to input data. The data that the View displays is read from |
| a Model, and the data that the user adds to the View is assigned to the Model. |
Controller | A Controller orchestrates the activities of an application. When a user makes a |
| request for your application, ASP.NET MVC invokes a Controller. The Controller will |
| communicate with the Model and View to ensure the program operates correctly. |
|
|