Chapter 8: Building Desktop Applications with WPF | 219 |
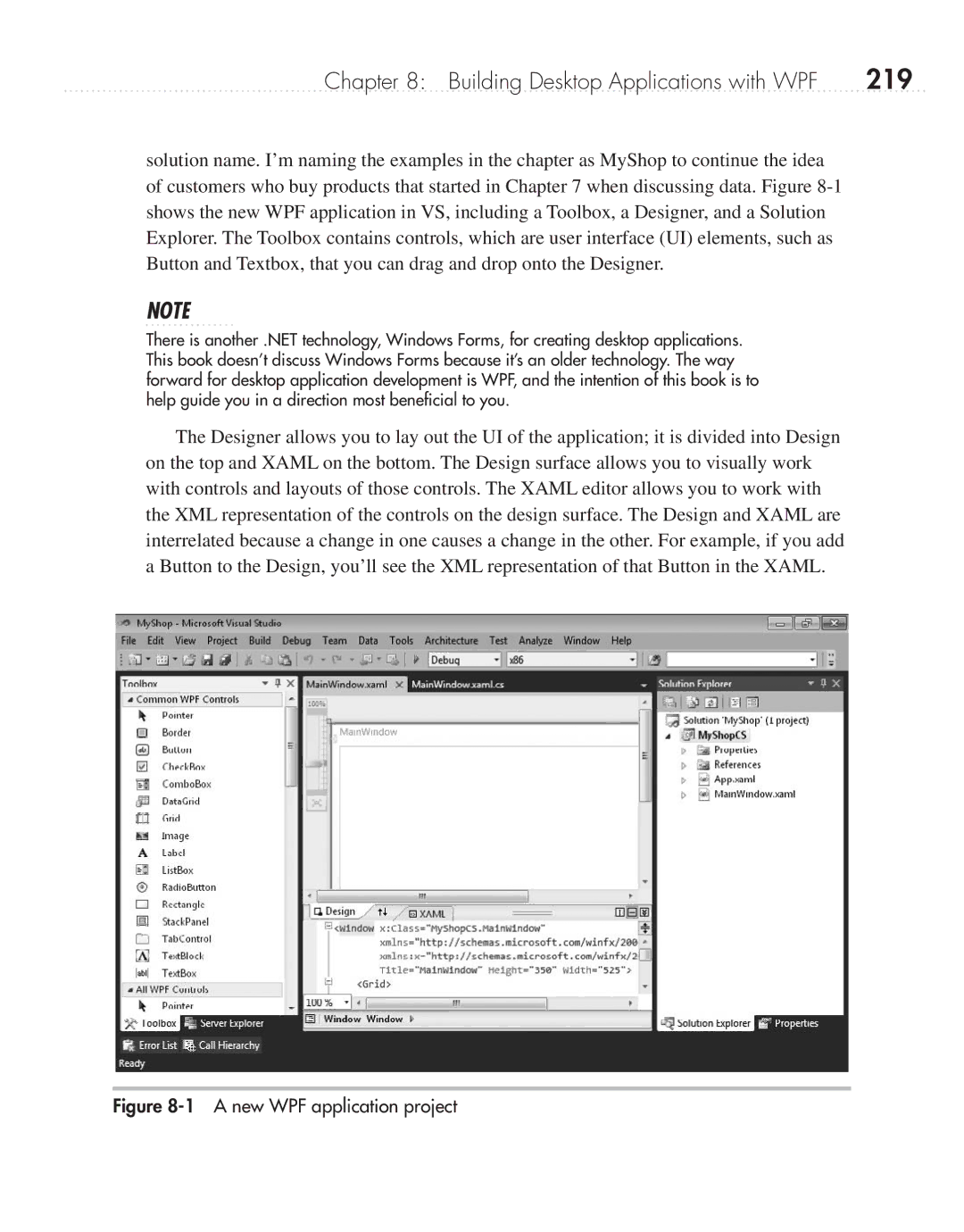
solution name. I’m naming the examples in the chapter as MyShop to continue the idea of customers who buy products that started in Chapter 7 when discussing data. Figure
NOTE
There is another .NET technology, Windows Forms, for creating desktop applications. This book doesn’t discuss Windows Forms because it’s an older technology. The way forward for desktop application development is WPF, and the intention of this book is to help guide you in a direction most beneficial to you.
The Designer allows you to lay out the UI of the application; it is divided into Design on the top and XAML on the bottom. The Design surface allows you to visually work with controls and layouts of those controls. The XAML editor allows you to work with the XML representation of the controls on the design surface. The Design and XAML are interrelated because a change in one causes a change in the other. For example, if you add a Button to the Design, you’ll see the XML representation of that Button in the XAML.