Appendix B: Introduction to XAML | 415 |
will change automatically. Listing
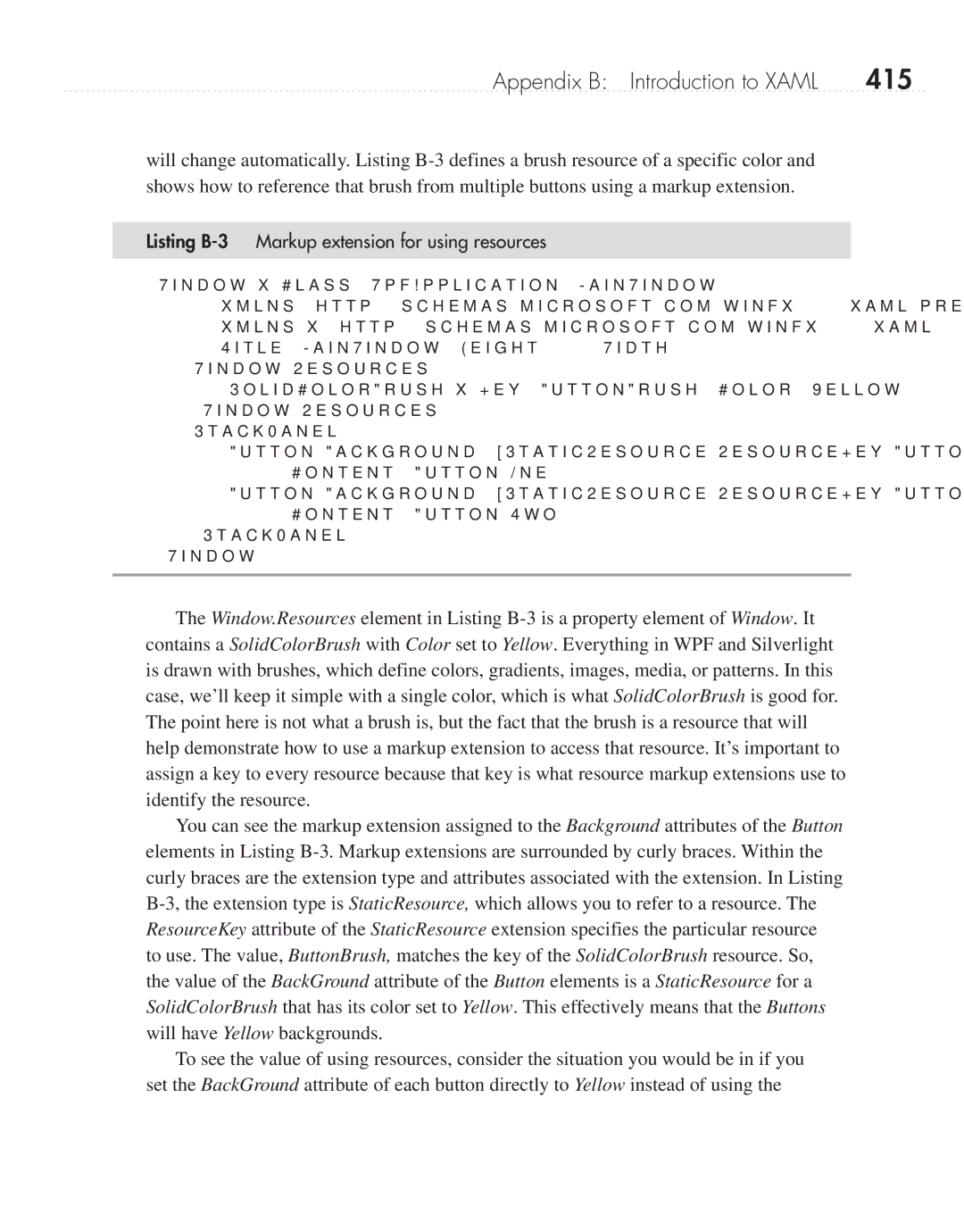
Listing B-3 Markup extension for using resources
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<SolidColorBrush x:Key="ButtonBrush" Color="Yellow" /> </Window.Resources>
<StackPanel>
<Button Background="{StaticResource ResourceKey=ButtonBrush}" Content="Button One" />
<Button Background="{StaticResource ResourceKey=ButtonBrush}" Content="Button Two" />
</StackPanel>
</Window>
The Window.Resources element in Listing
You can see the markup extension assigned to the Background attributes of the Button elements in Listing
To see the value of using resources, consider the situation you would be in if you set the BackGround attribute of each button directly to Yellow instead of using the