222Microsoft Visual Studio 2010: A Beginner’s Guide
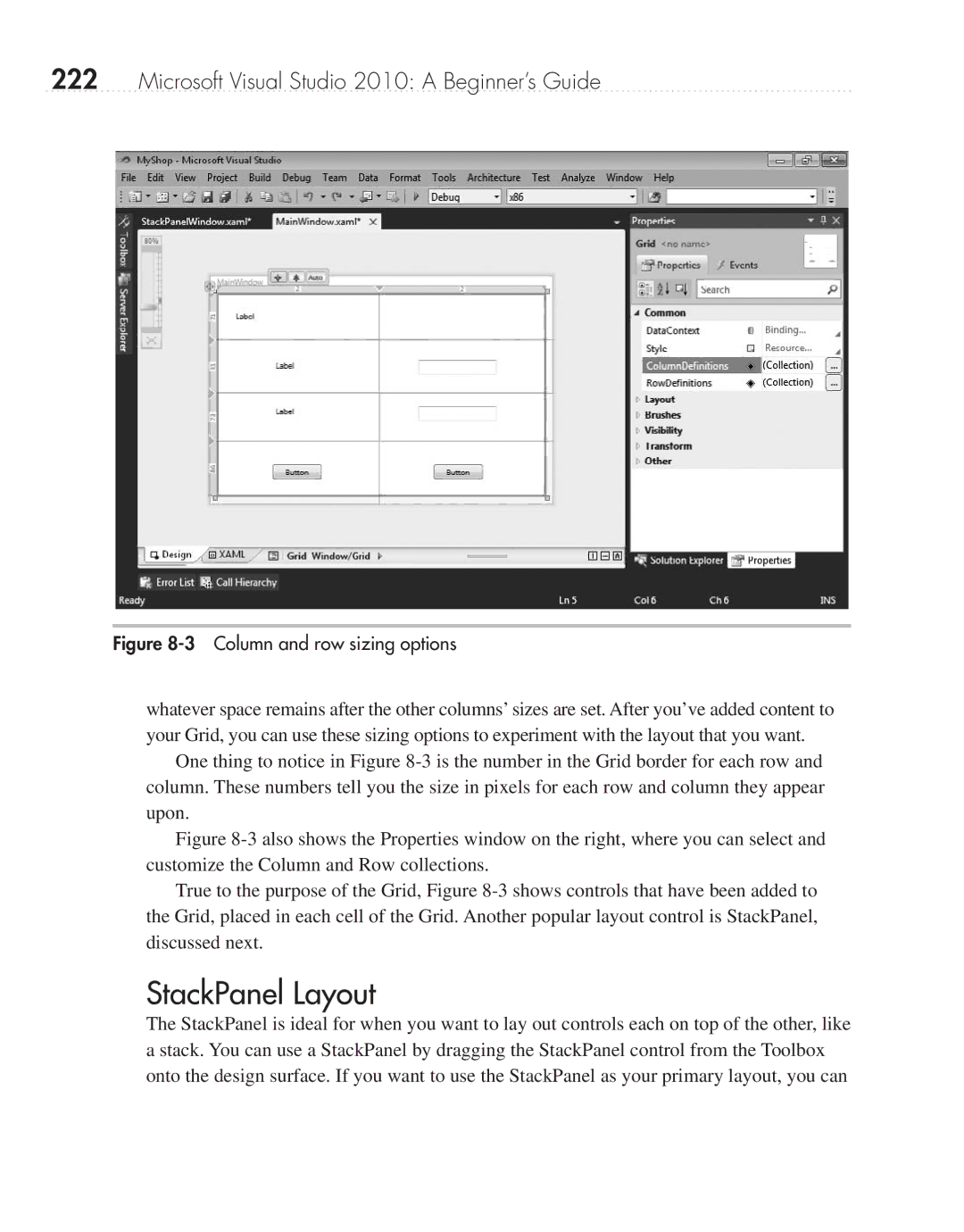
Figure 8-3 Column and row sizing options
whatever space remains after the other columns’ sizes are set. After you’ve added content to your Grid, you can use these sizing options to experiment with the layout that you want.
One thing to notice in Figure
Figure 8-3 also shows the Properties window on the right, where you can select and customize the Column and Row collections.
True to the purpose of the Grid, Figure 8-3 shows controls that have been added to the Grid, placed in each cell of the Grid. Another popular layout control is StackPanel, discussed next.
StackPanel Layout
The StackPanel is ideal for when you want to lay out controls each on top of the other, like a stack. You can use a StackPanel by dragging the StackPanel control from the Toolbox onto the design surface. If you want to use the StackPanel as your primary layout, you can