238Microsoft Visual Studio 2010: A Beginner’s Guide
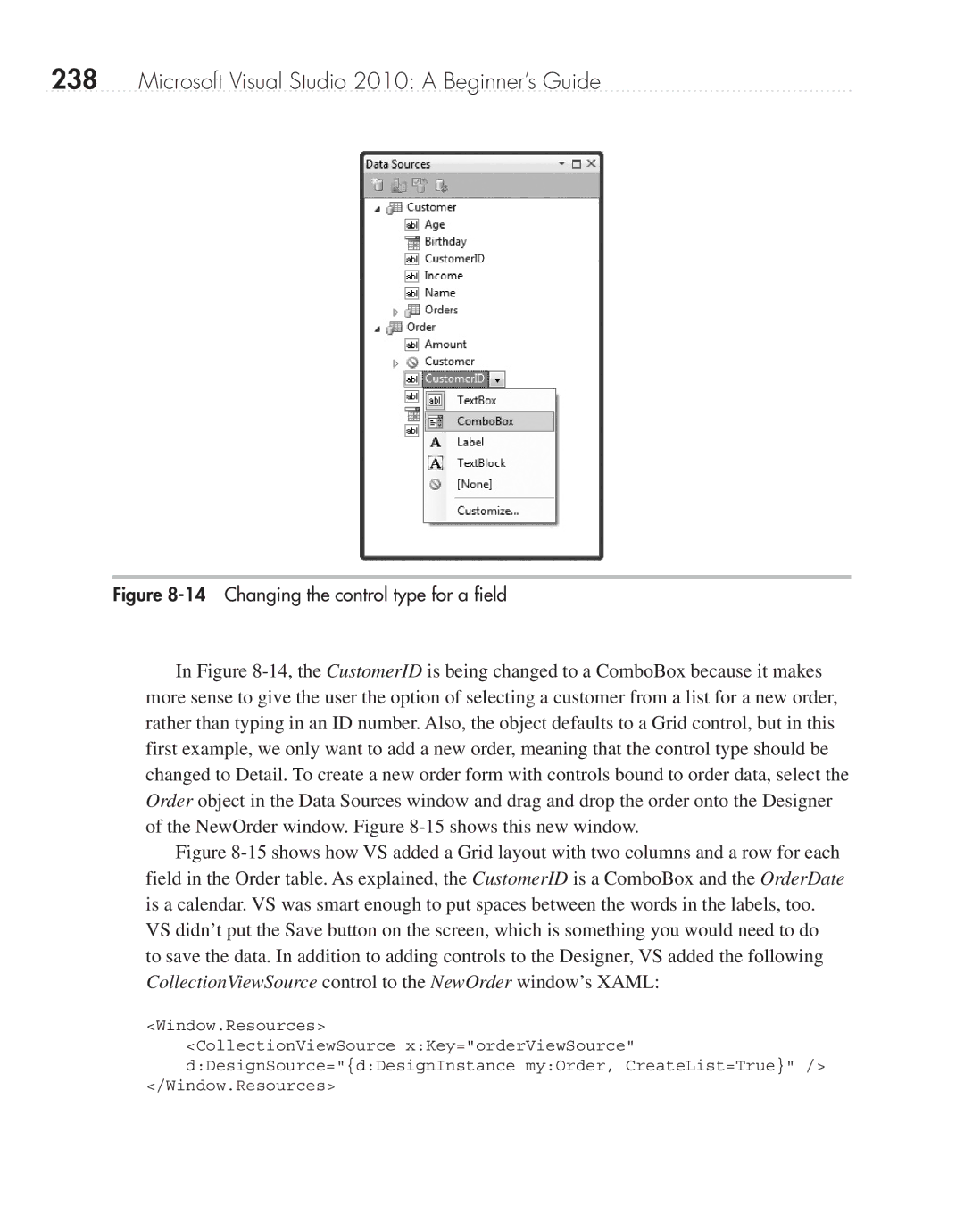
Figure 8-14 Changing the control type for a field
In Figure
Figure 8-15 shows how VS added a Grid layout with two columns and a row for each field in the Order table. As explained, the CustomerID is a ComboBox and the OrderDate is a calendar. VS was smart enough to put spaces between the words in the labels, too.
VS didn’t put the Save button on the screen, which is something you would need to do to save the data. In addition to adding controls to the Designer, VS added the following CollectionViewSource control to the NewOrder window’s XAML:
<Window.Resources>
<CollectionViewSource x:Key="orderViewSource" d:DesignSource="{d:DesignInstance my:Order, CreateList=True}" />
</Window.Resources>