Chapter 8: Building Desktop Applications with WPF | 223 |
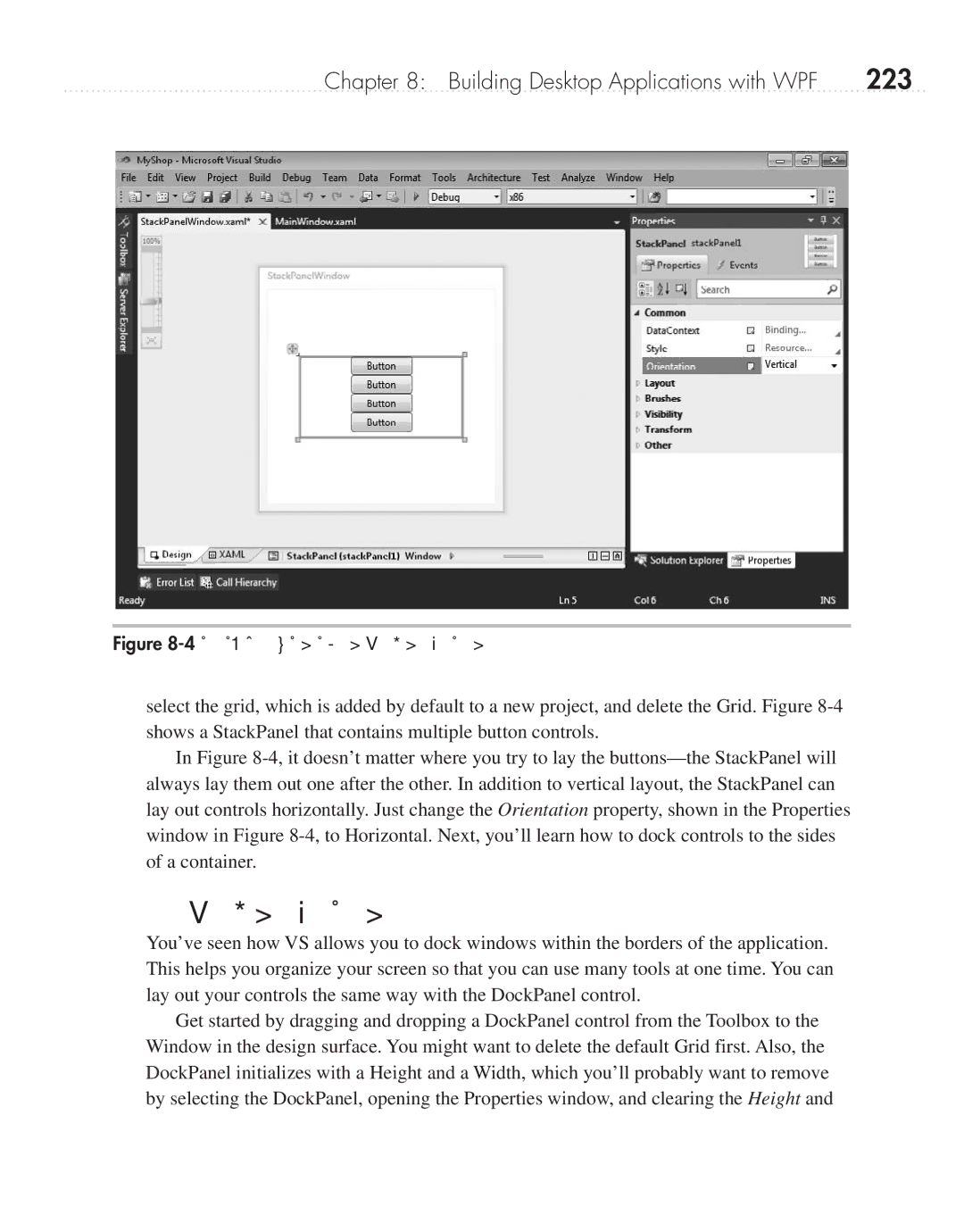
Figure 8-4 Using a StackPanel layout
select the grid, which is added by default to a new project, and delete the Grid. Figure
In Figure
DockPanel Layout
You’ve seen how VS allows you to dock windows within the borders of the application. This helps you organize your screen so that you can use many tools at one time. You can lay out your controls the same way with the DockPanel control.
Get started by dragging and dropping a DockPanel control from the Toolbox to the Window in the design surface. You might want to delete the default Grid first. Also, the DockPanel initializes with a Height and a Width, which you’ll probably want to remove by selecting the DockPanel, opening the Properties window, and clearing the Height and